Jeder Designer ist immer auf der Suche nach einer neuen Fähigkeit oder Technik, die ihm hilft, effizienter zu arbeiten. Figma verbindet Sie mit Plugins, die Ihren Arbeitsablauf reibungsloser und schneller machen können. Plugins verwandeln Figma in einen One-Stop-Shop für alle Ihre Workflow-Anforderungen. Sie können damit in Sekundenschnelle aus einer ganzen Reihe von Schriftarten auswählen oder ganz einfach dekorative Details erstellen. Sie können sogar ein Design kopieren und in Figma einfügen, wobei alle korrekten Ebenen erhalten bleiben.

So verwenden Sie Plugins in Figma auf einem PC
Ein Großteil der Figma-Plugins wurde entwickelt, um in einer PC-Umgebung zu funktionieren. PCs machen es einfach, Tastenanschläge und Befehle anzupassen, um Verknüpfungen für die am häufigsten verwendeten Funktionen wie Kopieren und Einfügen oder Speichern und Schließen zu erstellen. Beides sind wichtige Verknüpfungen in Design-Apps wie Figma. Windows unterstützt auch Fotobearbeitungssoftware (Paint) und Vektorillustrationssoftware (Inkscape), die beide sehr nützlich sein können, wenn Sie Bilder in Figma erstellen oder benutzerdefinierte Symbolschriften als Teil Ihres Projektdesignprozesses erstellen.
Wenn Sie Figma auf einem PC ausführen, können Sie ein Plugin von mehreren Stellen ausführen:
a) Die Schnellaktionsleiste
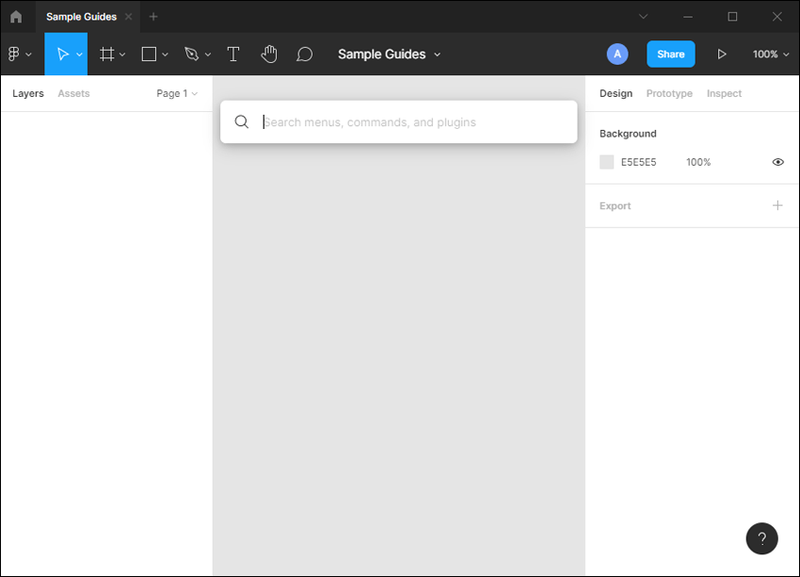
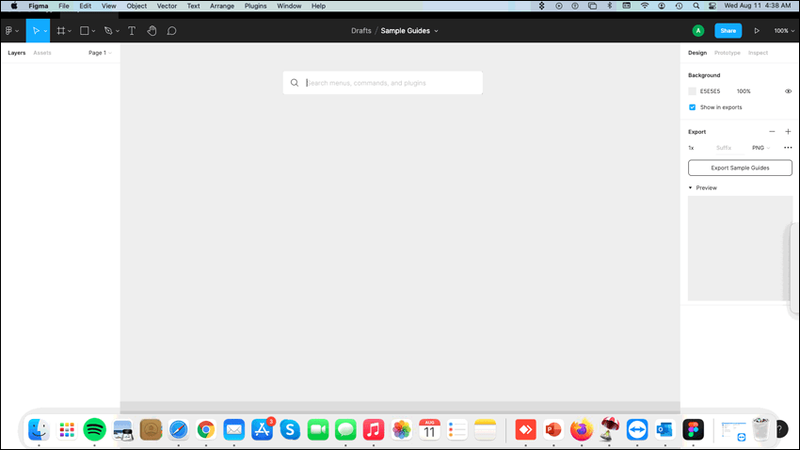
Die Suchleiste für Schnellaktionen hilft Ihnen, Elemente zu finden, ohne die Maus zu berühren. Alles, was Sie brauchen, ist Ihre Tastatur.
So starten Sie ein Plugin über die Schnellaktionsleiste:
- Drücken Sie Strg+/

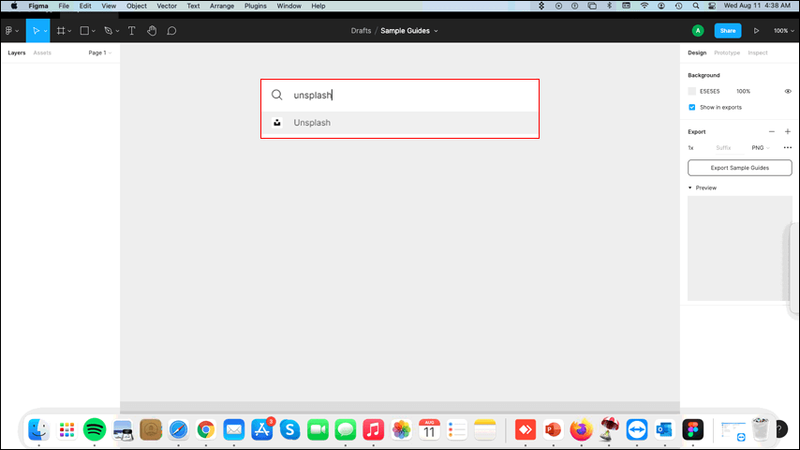
- Geben Sie den Namen des Plugins in das Popup-Fenster ein. Wenn das Plugin bereits installiert ist, erscheint es sofort auf Ihrem Bildschirm. Wenn es mehrere Plugins mit weitgehend ähnlichen Namen gibt, zeigt Figma alle an, damit Sie dasjenige auswählen können, das Sie ausführen möchten. In diesem Fall können Sie mit den Aufwärts- und Abwärtspfeiltasten durch die Liste navigieren.

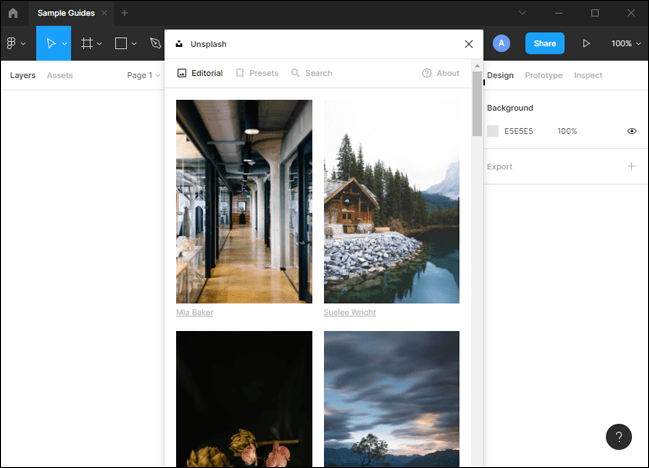
- Sobald Sie das Plugin gefunden haben, drücken Sie die Eingabetaste, um das Plugin auszuführen. Zu diesem Zeitpunkt sollte das Plugin geöffnet und einsatzbereit sein.

b) Das Dateimenü
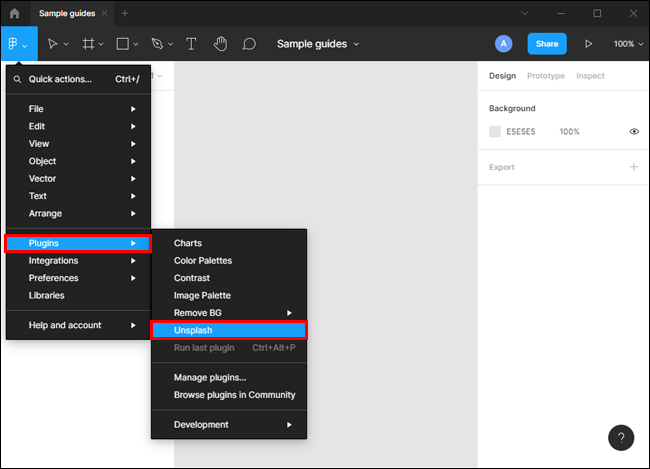
Das Dateimenü befindet sich in der oberen linken Ecke des Figma-Editors. Sie können eine Vielzahl von Befehlen ausführen, darunter das Öffnen neuer Dateien, das Bearbeiten vorhandener Werke, das Zeichnen von Vektoren und das Eingeben von Text. Sie können Plugins auch über das Dateimenü ausführen. Hier ist wie:
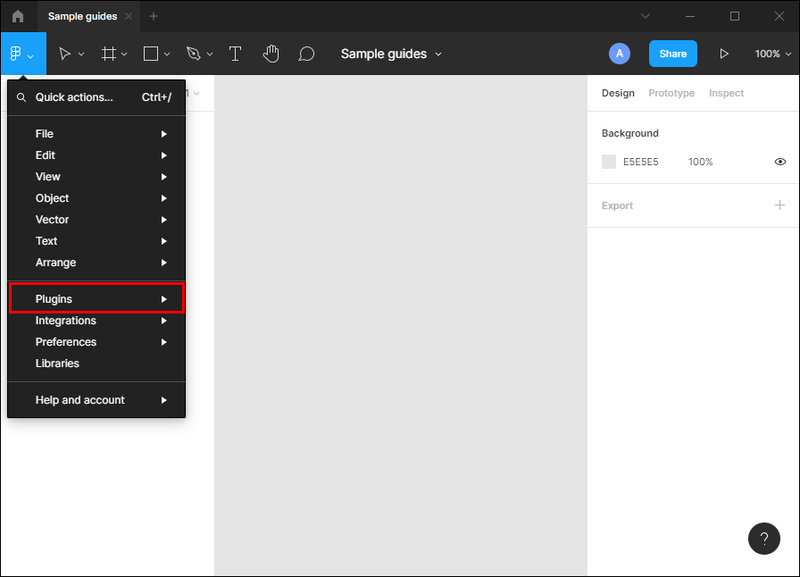
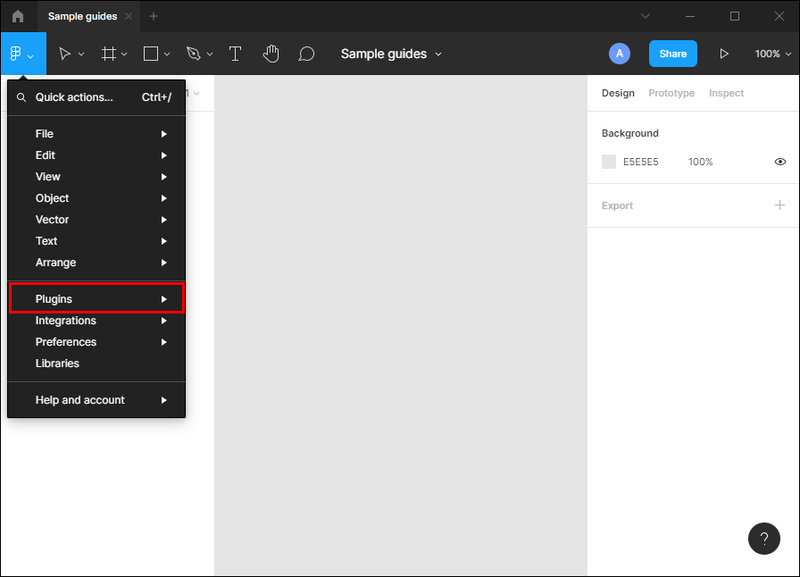
- Klicken Sie auf die 3 horizontalen Linien in der oberen linken Ecke. Sie sollten eine Liste mit Befehlen auf dem Popup-Bildschirm sehen.

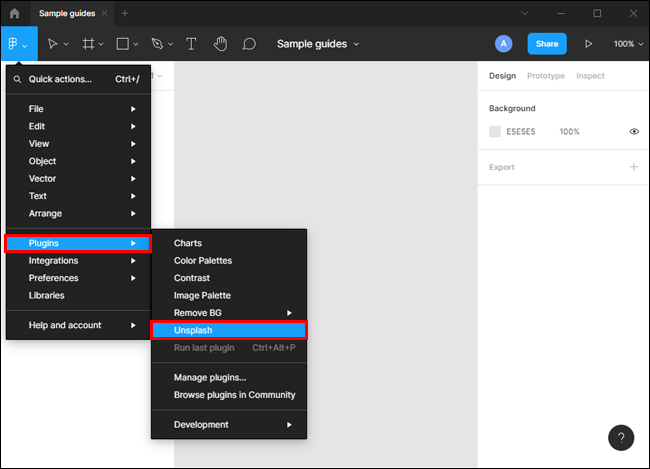
- Bewegen Sie die Maus über Plugins. Dies sollte eine Liste aller Plugins öffnen, die Sie auf Figma installiert haben.

- Klicken Sie auf das Plugin, das Sie ausführen möchten.

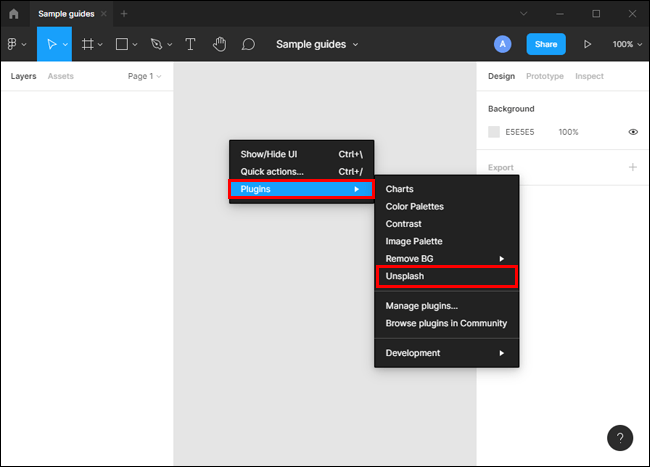
c) Das Rechtsklick-Menü
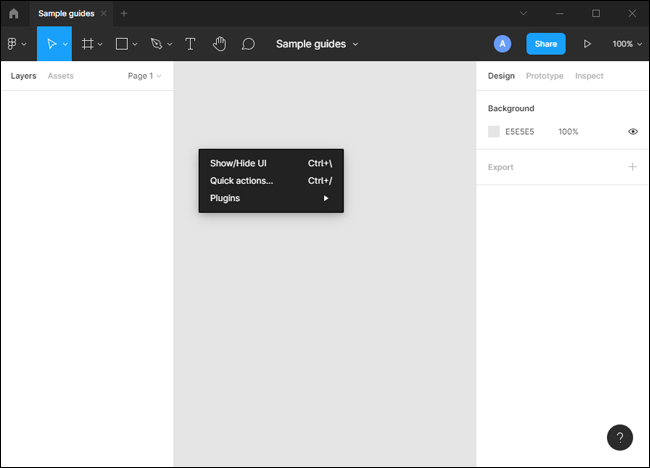
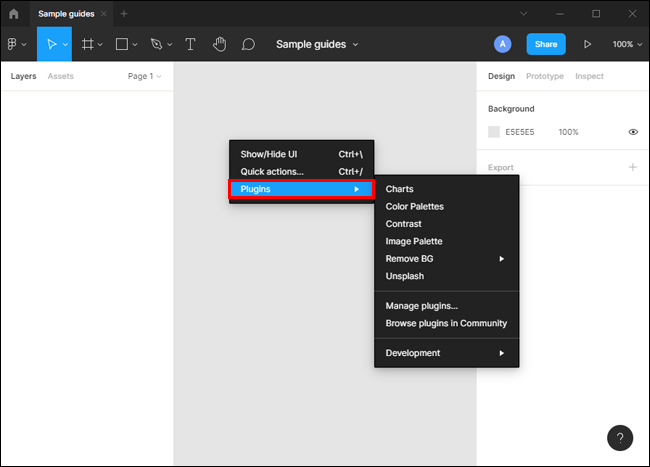
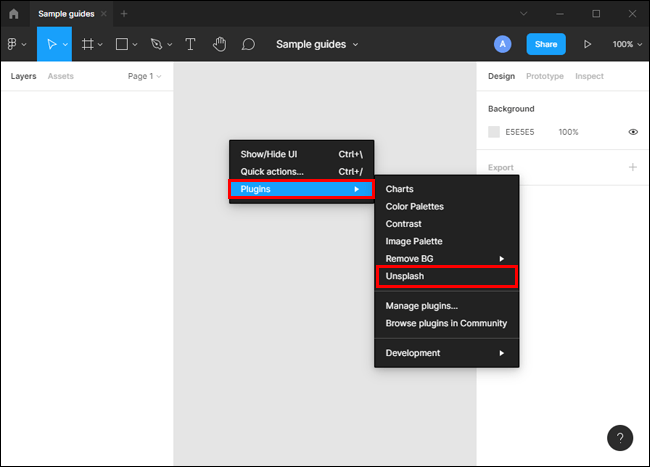
Dank des Rechtsklick-Menüs muss das Starten und Ausführen von Plugins nicht kompliziert sein:
wie erstelle ich ein jpeg aus wort
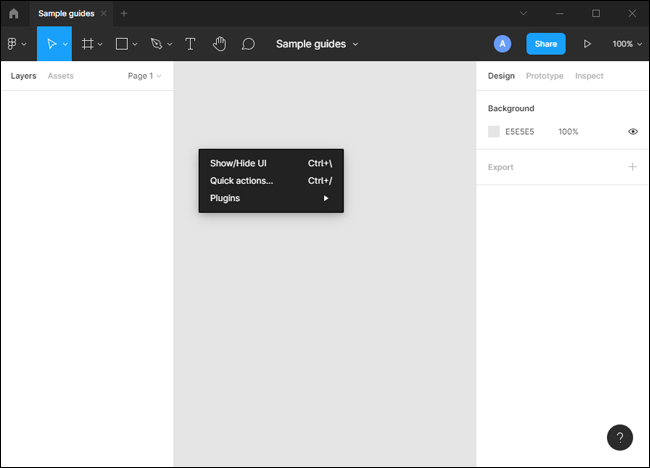
- Drücken Sie, während sich der Cursor an einer beliebigen Stelle auf der Leinwand befindet, die rechte Maustaste.

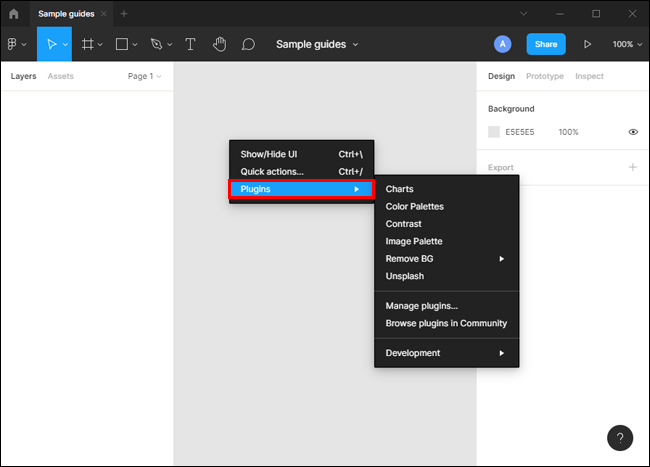
- Bewegen Sie die Maus über Plugins, um eine Liste aller Plugins zu öffnen, die Sie auf Figma installiert haben.

- Klicken Sie auf das Plugin, das Sie verwenden möchten. Einige Plugins zeigen Ihnen möglicherweise einige Eingabeaufforderungen auf dem Bildschirm, bevor Sie ausgeführt werden.

- An diesem Punkt führt das Plugin die beabsichtigte Aktion in dem Objekt, der Ebene oder der Datei aus, die derzeit aktiv ist.

Wenn Sie kürzlich ein Plugin verwendet haben, können Sie es erneut ausführen, indem Sie die rechte Maustaste drücken und dann im Popup-Menü Letztes Plugin ausführen auswählen.
So fügen Sie Plugins in Figma auf einem Mac hinzu und verwenden sie
Figma-Plugins sind eine beliebte Möglichkeit, Funktionen hinzuzufügen, die die Benutzeroberfläche nicht standardmäßig bietet. Die Möglichkeit, nahtlos zwischen der Überprüfung der Codebasis und dem Vornehmen von Änderungen in Echtzeit zu wechseln, bedeutet, dass Sie keine Zeit damit verschwenden, Kontexte hin und her zu wechseln, während Sie Ihren Workflow durchlaufen.
Ändern Sie, welches Google-Konto standardmäßig ist
Mac-Computer sind mit Figma kompatibel, was bedeutet, dass Sie Plugins verwenden können, um Ihre Effizienz bei der Arbeit an Ihrem Projekt zu steigern.
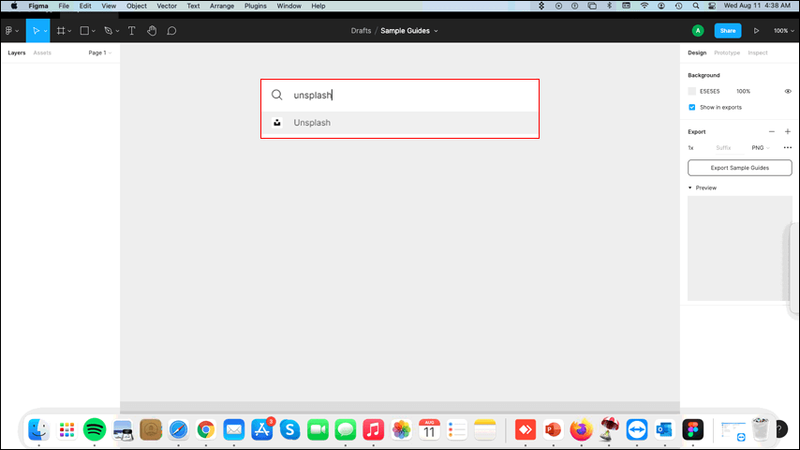
So können Sie Plugins in Figma auf einem Mac verwenden:
- Drücken Sie Strg + /

- Geben Sie den Namen des Plugins in das Popup-Fenster ein. Verwenden Sie die Aufwärts- und Abwärtspfeiltasten, um durch die Liste zu navigieren.

- Sobald Sie das Plugin gefunden haben, drücken Sie die Eingabetaste, um das Plugin auszuführen.

Alternativ können Sie Plugin-Befehle über das Rechtsklickmenü starten und ausführen. Alles, was Sie tun müssen, ist mit der rechten Maustaste auf einen beliebigen Teil der Leinwand zu klicken und dann das Plugin auszuwählen, das Sie unter der Schaltfläche Plugins verwenden möchten.
Um das zuletzt verwendete Plugin erneut auszuführen, drücken Sie Wahltaste + Befehlstaste + P
Plugins auf Figma Mobile Apps
Figma wird mit mobilen Apps für iOS- und Android-Geräte geliefert. Diese Apps befinden sich jedoch noch in der Beta-Phase und wurden daher nicht für die Verwendung mit Plugins optimiert. Sie können sie nur verwenden, um die Desktop-App zu spiegeln und skalierte Versionen Ihrer Designs anzuzeigen. Alle Frames oder Dateien, die in der Desktop-App ausgewählt wurden, werden auch in der mobilen App angezeigt.
Es ist auch wichtig zu beachten, dass Sie die mobile App nur verwenden können, wenn Sie gleichzeitig in der Web- oder Desktop-App angemeldet sind.
Die am häufigsten hinzugefügten Figma-Plugins
Obwohl es unzählige Figma-Plug-ins gibt, sind einige praktische unter Figma-Enthusiasten sehr beliebt. Hier sind die Top 5 der am häufigsten hinzugefügten Figma-Plugins:
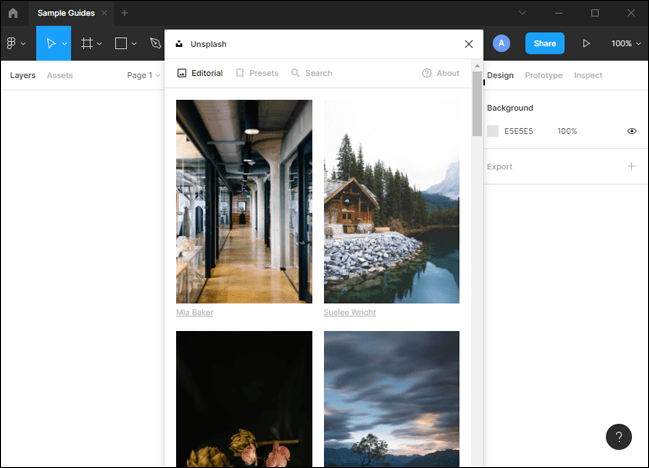
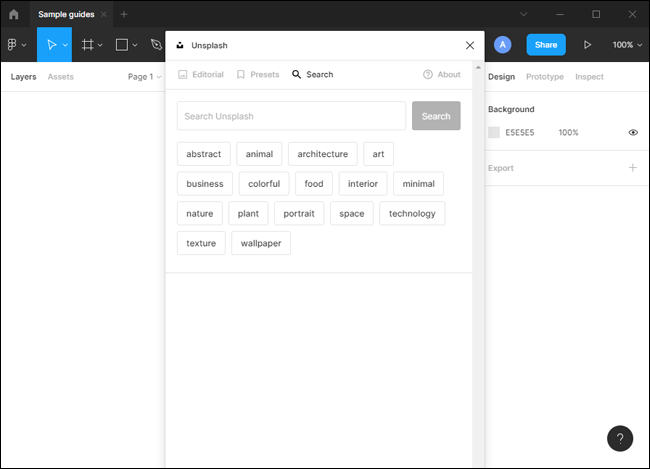
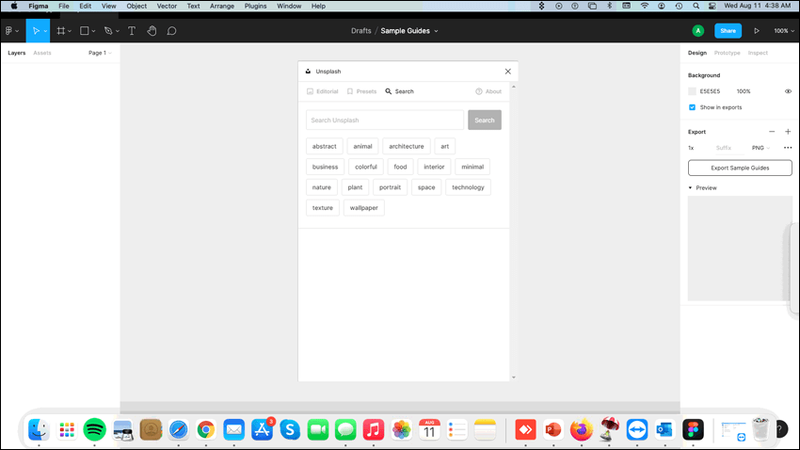
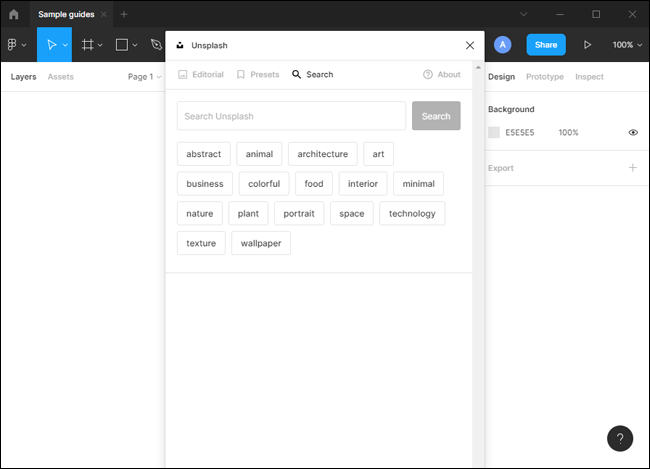
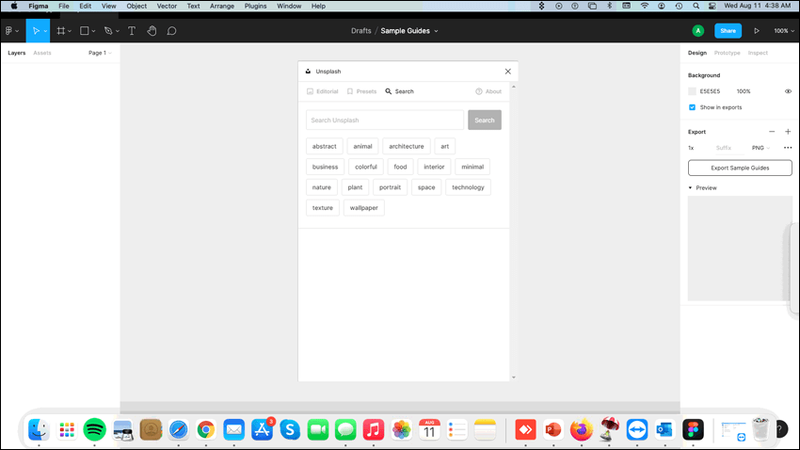
1. Unsplash
Als Designer ist es wichtig, einen hochwertigen Hintergrund zu wählen, um Ihre Arbeit zu präsentieren. Unsplash kann die perfekte Lösung sein, da es kostenlose und nicht urheberrechtlich geschützte Bilder enthält, die für den persönlichen oder kommerziellen Gebrauch heruntergeladen werden können. Fotos auf Unsplash sind normalerweise von sehr hoher Qualität, und die Website bietet kostenlose Fotos für praktisch alle Designanforderungen.
2. Ikonifizieren
Ist es nicht frustrierend, stundenlang zu versuchen, mehrere Symbole auf derselben Seite zu erstellen, nur um festzustellen, dass sie nicht in ihrer ursprünglichen Größe skaliert werden und verpixelt aussehen? Geben Sie Iconify ein. Dies ist ein Plugin, das von Front-End-Entwicklern verwendet wird, um Symbolsätze zu kombinieren und schöne, reichhaltige und moderne Benutzeroberflächen zu erstellen. Iconify wurde entwickelt, um das Hinzufügen benutzerdefinierter Symbole oder Abzeichen direkt aus Ihrem Browser zu vereinfachen, ohne dass ein externer Editor erforderlich ist.
3. Materialdesign-Icons
Material Design Icons hat alle Ihre Icon-Anforderungen. Mit mehr als 27.000 verfügbaren Symbolen finden Sie fast garantiert ein Symbol, das perfekt zu Ihrer Benutzeroberfläche passt.
kannst du kik auf einem computer verwenden?
Die Material Design Icon Suite enthält Vektorgrafiken und Schriftdateien, die zum Rendern verschiedener Symbolstile verwendet werden. Egal, ob Sie einfache Schwarz-Weiß-Formen oder komplexe Kompositionen in mehreren Farben mit Farbverläufen, Schlagschatten oder eingesetzten Schatten wünschen, dieses Plug-in hat alles für Sie. Shapes sind sowohl in geschichteten SVG-Dateien als auch in geschichteten PNG-Formaten erhältlich.
4. Danke ihm
Lorem Ipsum ist eine Art Blindtext, der in Design, Typografie und Druck verwendet wird. Das Plugin ermöglicht es Designern, Abschnitte mit Dummy-Inhalten einzufügen, um das Aussehen der echten Kopie nachzuahmen. Mit diesem Tool können Sie Details wie Nähe und Platzierung, Wörter pro Zeile, Buchstabenabstand und Kerning leicht ausarbeiten. Sie müssen keine Zeit damit verbringen, Blöcke mit Füllinhalten zu entwickeln, die möglicherweise nicht einmal zu Ihrem typografischen Design passen.
5. Inhaltsrolle
Dies ist Ihr bevorzugtes Plugin, wenn Sie Symbole, Avatare und Textzeichenfolgen in Ihr Design ziehen müssen. Es verfügt über eine einfache Symbolleiste, mit der Sie die Ebene in Ihrem Design auswählen können, die Inhalt benötigt, und die Ihnen dann hilft, den gewünschten Inhaltstyp aus dem Palettenmenü auszuwählen. Das Plugin ermöglicht es Ihnen auch, Ihre Textzeichenfolgen in aufsteigender oder absteigender Reihenfolge zu organisieren, je nach den Anforderungen Ihres Projekts.
Sparen Sie Zeit mit Figma-Plugins
Durch die Einführung von Funktionen, die nicht in der Originalsoftware enthalten sind, haben Figma-Plug-ins den Nerv von Designern getroffen, die daran interessiert sind, effizienter zu arbeiten. Sie können Ihnen dabei helfen, den Zeitaufwand für die wiederholte Neuerstellung derselben Dinge zu reduzieren. Sie bieten die Möglichkeit, mehr Möglichkeiten zu erkunden, ohne Ihr primäres Designtool wechseln zu müssen. Jedes Plugin sollte jedoch sorgfältig auf der Grundlage individueller Anforderungen geprüft werden.
Welches sind Ihre Lieblings-Figma-Plugins? Lassen Sie es uns im Kommentarbereich unten wissen.