Was Sie wissen sollten
- Klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie Seitenquelle anzeigen .
- Tastenkombination: Drücken Strg + IN (Windows-PC) oder Befehl + Möglichkeit + IN (Mac).
- Um die Entwicklertools von Chrome zu verwenden, wählen Sie aus Speisekarte (drei Punkte) > Mehr Werkzeuge > Entwicklerwerkzeuge .
In diesem Artikel wird erläutert, wie Sie im Google Chrome-Webbrowser auf den HTML-Quellcode einer Website zugreifen und auf die Entwicklertools von Chrome zugreifen und diese verwenden. Das Anzeigen des Quellcodes einer Website ist für Anfänger eine hervorragende Möglichkeit, HTML zu lernen.
Quellcode in Chrome anzeigen
Wie kann man also den Quellcode einer Website anzeigen? Hier finden Sie die Schritt-für-Schritt-Anleitung dazu mit dem Google Chrome-Browser.
-
Öffne das Google Chrome-Webbrowser (wenn du nicht hast Google Chrome installiert , dies ist ein kostenloser Download).
-
Navigieren Sie zu Webseite, die Sie untersuchen möchten .
-
Rechtsklick die Seite und schauen Sie sich das angezeigte Menü an. Klicken Sie in diesem Menü auf Seitenquelle anzeigen .

-
Der Quellcode für diese Seite wird nun als neuer Tab im Browser angezeigt.
-
Alternativ können Sie auch die Tastaturkürzel von verwenden Strg + IN auf einem PC, um ein Fenster mit dem angezeigten Quellcode einer Site zu öffnen. Auf einem Mac lautet diese Verknüpfung Befehl + Möglichkeit + IN .
Hilary Allison / Lifewire
So ändern Sie das Facebook-Profilbild ohne Benachrichtigung
Verwenden Sie die Entwicklertools von Chrome
Neben dem EinfachenSeitenquelle anzeigenFunktionen, die Google Chrome bietet, können Sie auch deren hervorragende Vorteile nutzen Entwicklerwerkzeuge um noch tiefer in eine Website einzutauchen. Mit diesen Tools können Sie nicht nur den HTML-Code sehen, sondern auch das CSS, das auf die Anzeigeelemente in diesem HTML-Dokument angewendet wird.
So verwenden Sie die Entwicklertools von Chrome:
-
Offen Google Chrome .
-
Navigieren Sie zu die Webseite, die Sie untersuchen möchten .
-
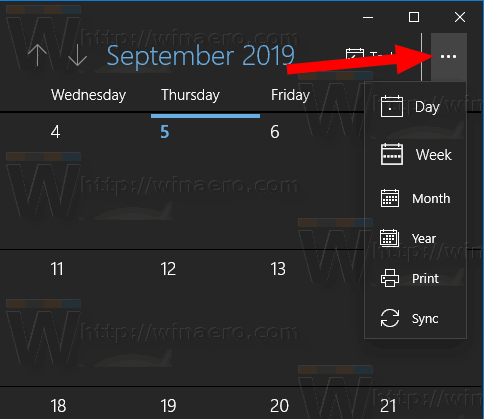
Wähle aus Drei-Punkte-Menü in der oberen rechten Ecke des Browserfensters.
-
Bewegen Sie den Mauszeiger im Menü darüber Mehr Werkzeuge und dann wählen Entwicklerwerkzeuge im erscheinenden Menü.

-
Es öffnet sich ein Fenster, das links den HTML-Quellcode und rechts das zugehörige CSS anzeigt.
-
Alternativ, wenn Sie mit der rechten Maustaste klicken ein Element auf einer Webseite und auswählen Prüfen Im angezeigten Menü werden die Entwicklertools von Chrome angezeigt und markieren den spezifischen Teil, den Sie im HTML ausgewählt haben, mit dem entsprechenden CSS, das rechts angezeigt wird. Es ist sehr hilfreich, wenn Sie mehr über einen bestimmten Teil einer Website erfahren möchten.
Windows 10 Startmenü und Einstellungen funktionieren nicht
Ist das Anzeigen des Quellcodes legal?
Im Laufe der Jahre haben sich viele neue Webdesigner gefragt, ob es akzeptabel ist, den Quellcode einer Website einzusehen und ihn für ihre Ausbildung und letztendlich für ihre Arbeit zu verwenden. Während es sicherlich nicht akzeptabel ist, den Code einer Website im großen Stil zu kopieren und ihn auf einer Website als Ihren eigenen auszugeben, ist die Verwendung dieses Codes als Ausgangspunkt zum Lernen tatsächlich der Grund für die vielen Fortschritte, die in dieser Branche erzielt werden.
Wie wir am Anfang dieses Artikels erwähnt haben, wird es Ihnen heute schwer fallen, einen arbeitenden Webprofi zu finden, der nicht durch das Betrachten der Quellen einer Website etwas gelernt hat! Ja, es ist legal, den Quellcode einer Website einzusehen. Die Verwendung dieses Codes als Ressource zum Erstellen etwas Ähnlicher ist ebenfalls sicher. Wenn Sie den Code so nehmen, wie er ist, und ihn als Ihre Arbeit ausgeben, stoßen Sie auf Probleme.
Letztendlich lernen Webprofis voneinander und verbessern häufig die Arbeit, die sie sehen und von der sie sich inspirieren lassen. Zögern Sie also nicht, sich den Quellcode einer Website anzusehen und ihn als Lernwerkzeug zu verwenden.
Mehr als nur HTML
Beachten Sie, dass Quelldateien sehr kompliziert sein können (und je komplexer die Website ist, die Sie anzeigen, desto komplexer ist wahrscheinlich auch der Code dieser Website). Zusätzlich zur HTML-Struktur, aus der die Seite besteht, gibt es auch CSS (Cascading Style Sheets), die das visuelle Erscheinungsbild dieser Website bestimmen. Darüber hinaus enthalten viele Websites heutzutage neben dem HTML auch Skriptdateien.
Es sind wahrscheinlich mehrere Skriptdateien enthalten. Tatsächlich steuert jedes einzelne unterschiedliche Aspekte der Website. Ehrlich gesagt kann der Quellcode einer Website überwältigend wirken, insbesondere wenn Sie damit noch nicht vertraut sind. Seien Sie nicht frustriert, wenn Sie nicht sofort herausfinden können, was mit dieser Website los ist. Das Anzeigen der HTML-Quelle ist nur der erste Schritt in diesem Prozess. Mit ein wenig Erfahrung werden Sie besser verstehen, wie all diese Teile zusammenpassen, um die Website zu erstellen, die Sie in Ihrem Browser sehen. Wenn Sie mit dem Code vertrauter werden, können Sie mehr daraus lernen, und es wird Ihnen nicht mehr so entmutigend vorkommen.
FAQ- Wie bearbeite ich HTML-Code in Chrome?
Öffnen Sie die Entwicklertools in Chrome, indem Sie auf drücken Strg (oder Befehl auf einem Mac) + Umschalt + I . Von dort aus drücken Sie Strg ( Befehl auf Mac) + O und wählen Sie die gespeicherte Quelldatei aus, die Sie bearbeiten möchten, um sie zu öffnen.
- Wie kann ich den Seitenquellcode in Chrome anzeigen, wenn „Quelle anzeigen“ deaktiviert ist?
Wenn eine Website die Option „Quelle anzeigen“ deaktiviert hat, können Sie möglicherweise trotzdem einen Blick unter die Haube werfen. Wählen Sie oben im Browserfenster aus Sicht > Entwickler > Quelltext anzeigen , wodurch der Quellcode der Webseite aufgerufen werden sollte.
- Wie kann ich den Quellcode einer Website in Chrome mit meinem Android-Gerät anzeigen?
Navigieren Sie mit der Chrome-App Ihres Geräts zu der Website, die Sie anzeigen möchten, und wählen Sie dann die Adressleiste des Browsers aus. Bewegen Sie den Textcursor ganz nach links – vor die URL – und geben Sie ein Quelltext anzeigen , dann drücken Eingeben oder auswählen Gehen .
wie bekommt man häute in rost