Die Bildschirmfläche ist für jeden Programmierer von entscheidender Bedeutung, und das Vorschaufenster von Visual Studio Code kann Ihre Programmiererfahrung schnell ruinieren. So nützlich einige es auch finden mögen, die VSCode-Minimap-Funktion ist auf kleineren Bildschirmen oder bei der Arbeit auf einem Bildschirm mit höheren Auflösungen nicht ideal.

Glücklicherweise muss die Minikarte keinen unnötigen Platz einnehmen. Sie können es in neueren und älteren Versionen von Visual Studio Code einfach deaktivieren, und dieser Artikel zeigt Ihnen, wie es geht.
Deaktivieren Sie die Minikarte in VSCode-Versionen, die nach Juli 2022 veröffentlicht wurden
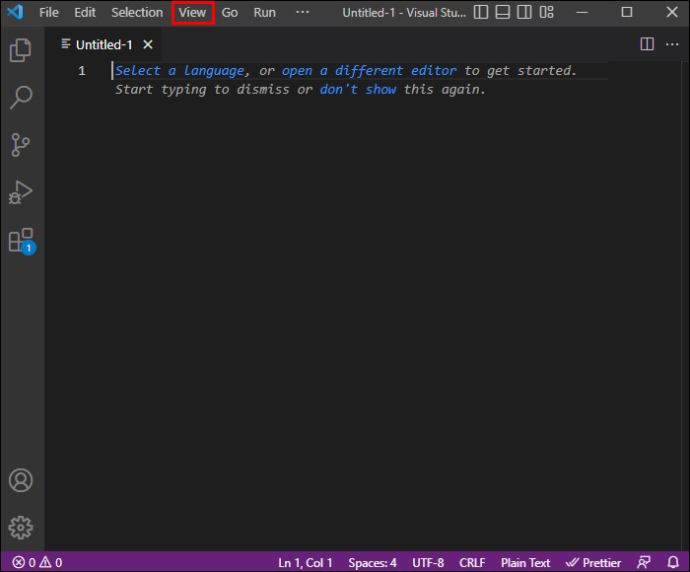
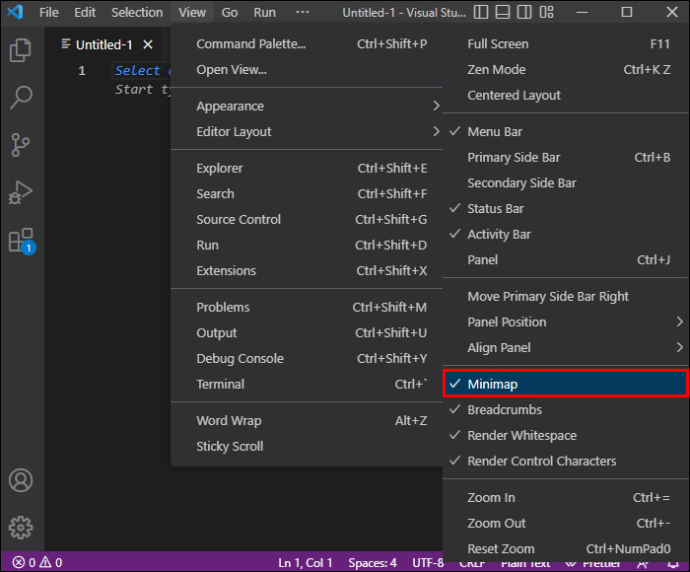
Die Minimap-Option befindet sich im Menü „Ansicht“ des VSCode-Editors. So können Sie es in zwei einfachen Schritten aktivieren oder deaktivieren.
- Klicken Sie auf die Menüschaltfläche „Ansicht“.

- Wählen Sie die Schaltfläche „Aussehen“ und gehen Sie auf „Minikarte“, um die Funktion zu deaktivieren oder zu aktivieren.

Nach der Deaktivierung erhalten Sie im rechten Teil des Bildschirms wieder Platz auf dem Hauptbildschirm. Die Option „Minikarte anzeigen“ sollte ab Juli 2022 in allen Windows-, Mac- und Linux-VSCode-Editoren verfügbar sein.
Minimap in älteren VSCode-Versionen deaktivieren
Die Menüleiste hatte in älteren Versionen nicht die gleichen „Ansicht“-Optionen wie die VSCode-Editoren, die nach Juli 2022 veröffentlicht wurden. Daher ist das Deaktivieren der Minikarte nicht so schnell, aber genauso einfach.
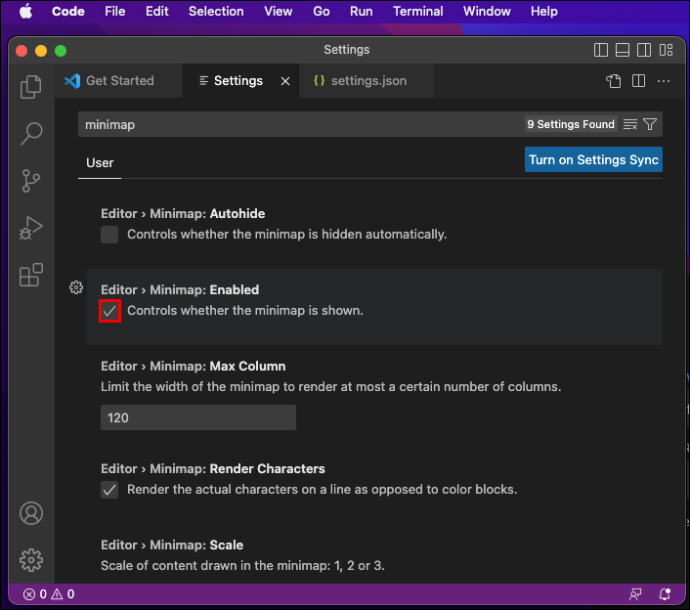
So deaktivieren Sie die Minimap auf Windows-Systemen
- Starten Sie Ihren VSCode-Editor.

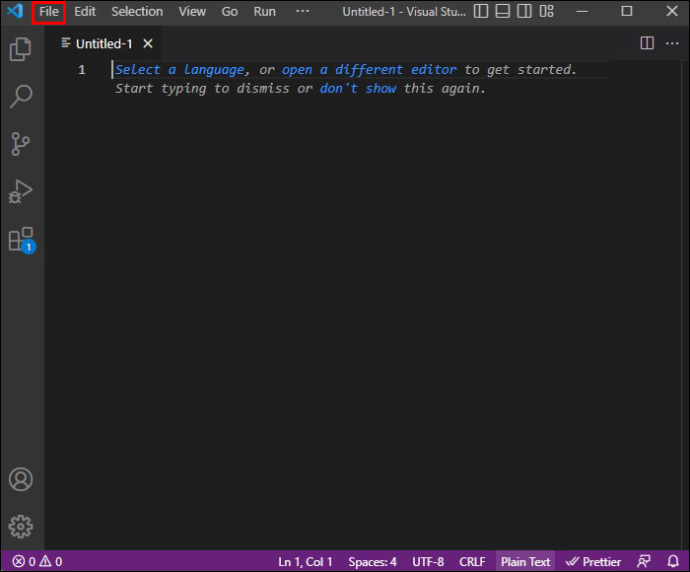
- Gehen Sie zum Menü „Datei“.

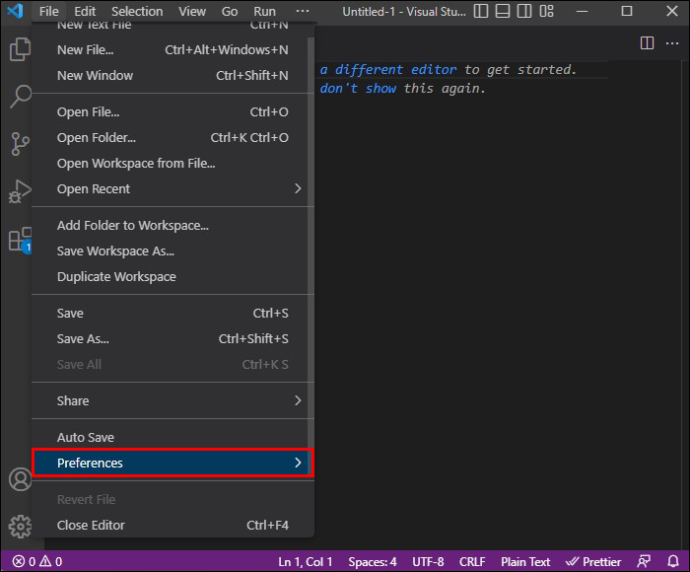
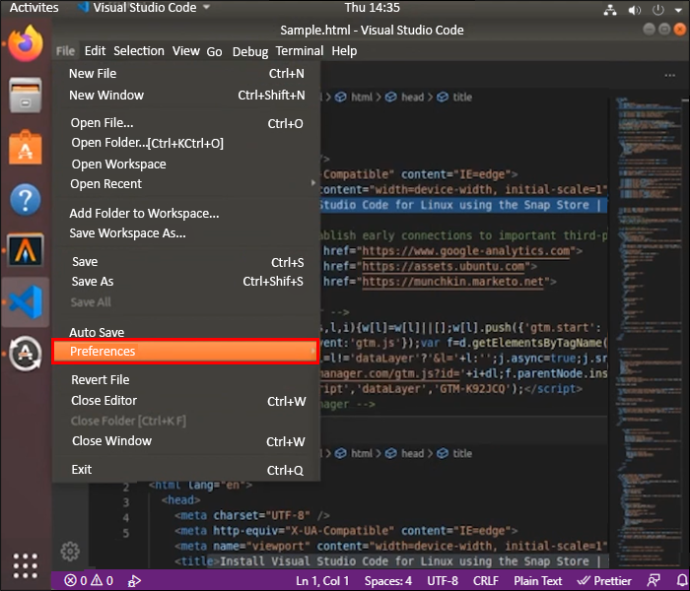
- Klicken Sie auf die Schaltfläche „Einstellungen“.

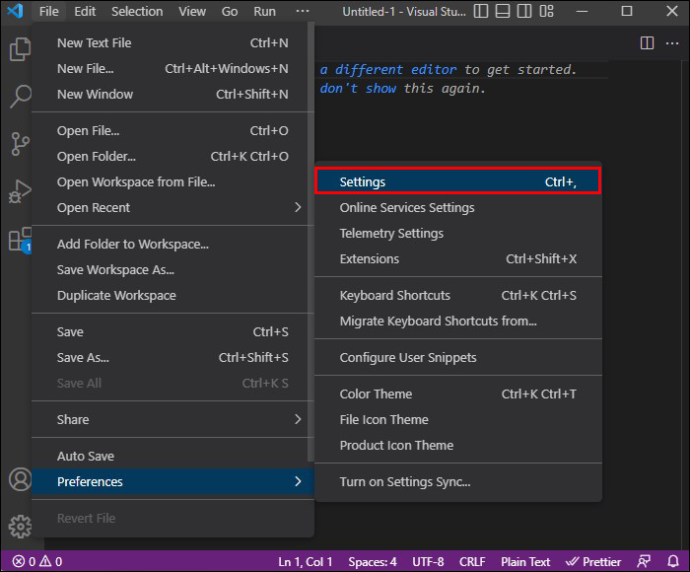
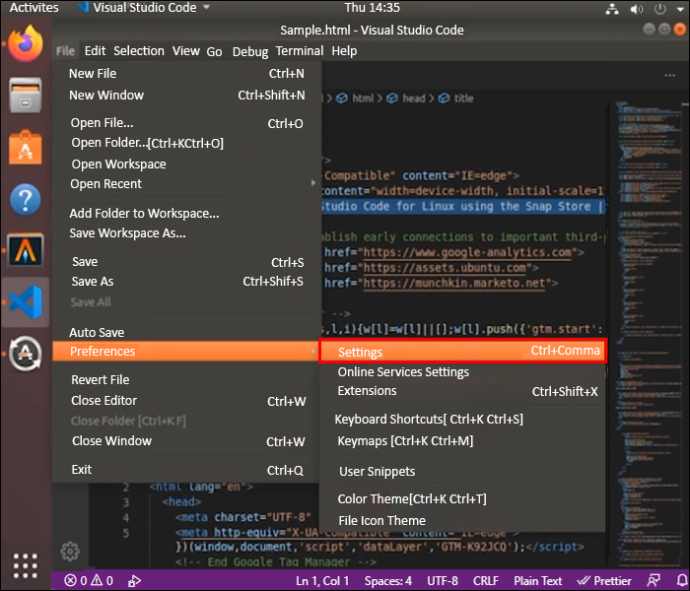
- Einstellungen auswählen.'

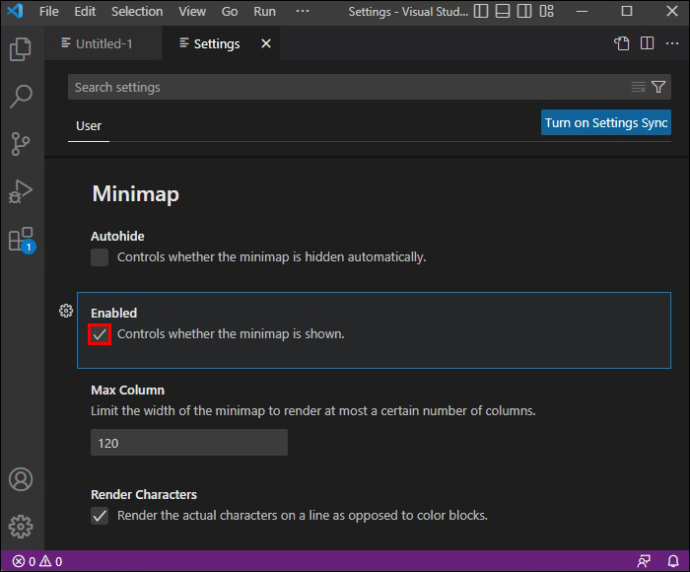
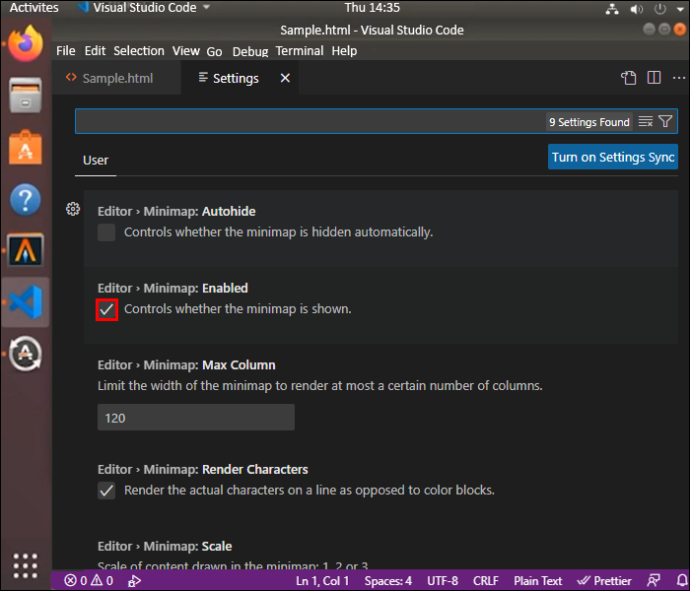
- Suchen Sie nach der Option „Minimap“ und deaktivieren Sie die Option „Steuert, ob die Minimap angezeigt wird“.

So deaktivieren Sie die Minimap auf Linux-Systemen
- Starten Sie den VSCode-Editor.

- Gehen Sie zum Menü 'Datei'.

- Wählen Sie „Einstellungen“.

- Klicken Sie auf „Einstellungen“.

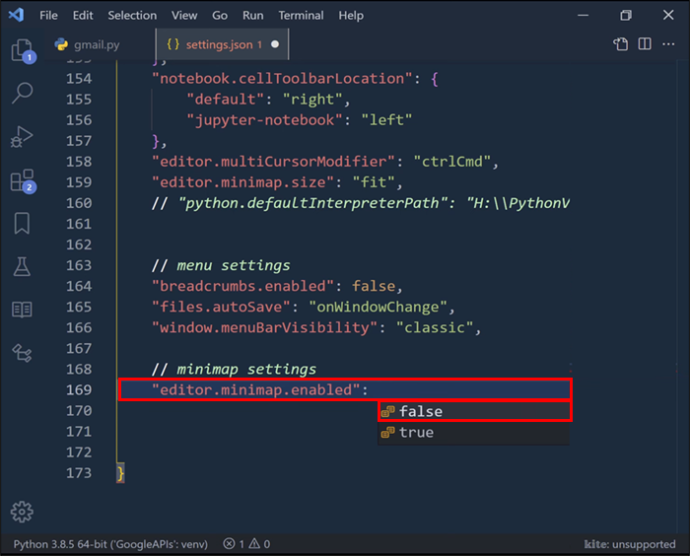
- Suchen Sie die Option „editor.minimap.enabled“ und deaktivieren Sie sie.

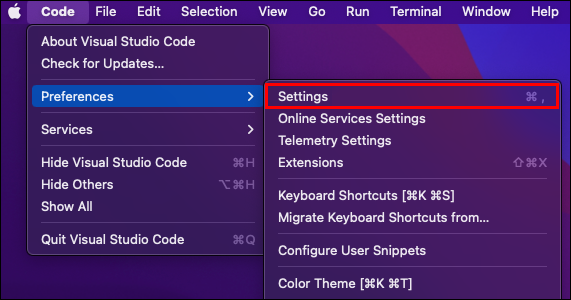
So deaktivieren Sie die Minimap auf Mac-Systemen
- Starten Sie Ihren VSCode-Editor.

- Gehen Sie in das Menü „Code“.

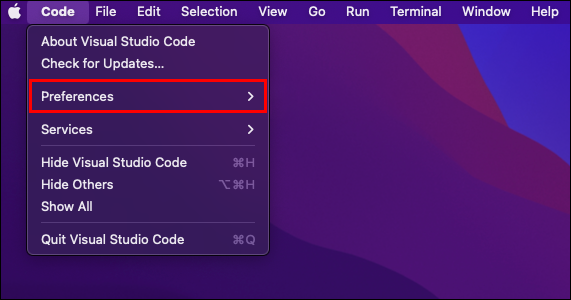
- Klicken Sie auf die Schaltfläche „Einstellungen“.

- Einstellungen auswählen.'

- Suchen Sie die Option „editor.minimap.enabled“ und deaktivieren Sie sie.

Auf diese Weise wird Ihre Auswahl automatisch gespeichert, sodass Sie sich keine Sorgen machen müssen, dass die Minimap des VSCode-Editors erneut angezeigt wird.
Alternative Methode zum Deaktivieren des VSCode-Minimap-Vorschaufensters
Sie können in den Benutzereinstellungen eine bestimmte Befehlszeile hinzufügen, wenn Sie eine noch kürzere Route zum Deaktivieren der VSCode-Minikartenfunktion wünschen.
Deaktivieren Sie VSCode Minimap in den Benutzereinstellungen auf Windows-Systemen
So entfernen Sie schnell das Vorschaufenster der Minikarte im VSCode-Editor auf einem Windows-Laptop oder -PC.
usb maus funktioniert nicht windows 10
- Drücken Sie „Strg +“, um die Benutzereinstellungen aufzurufen.

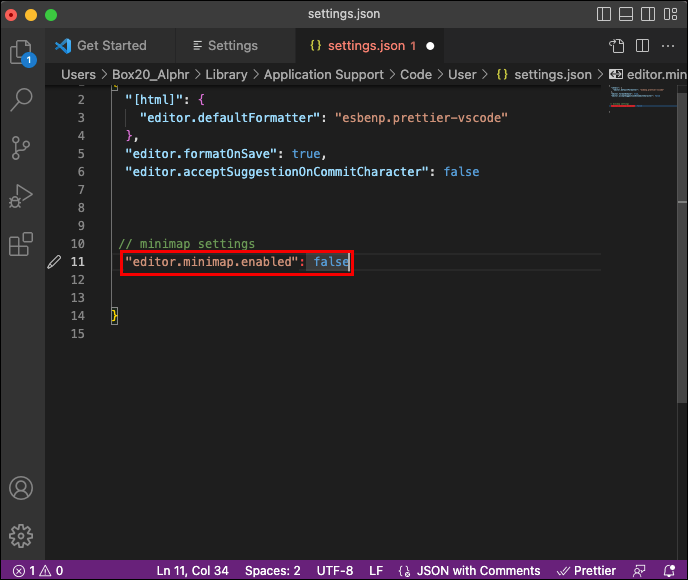
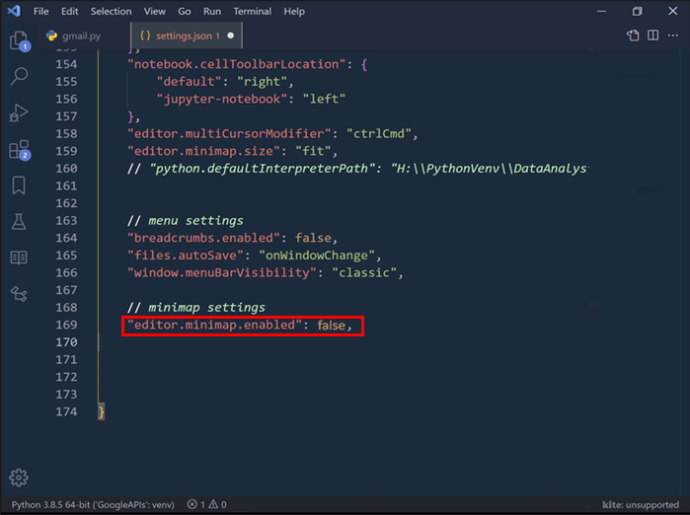
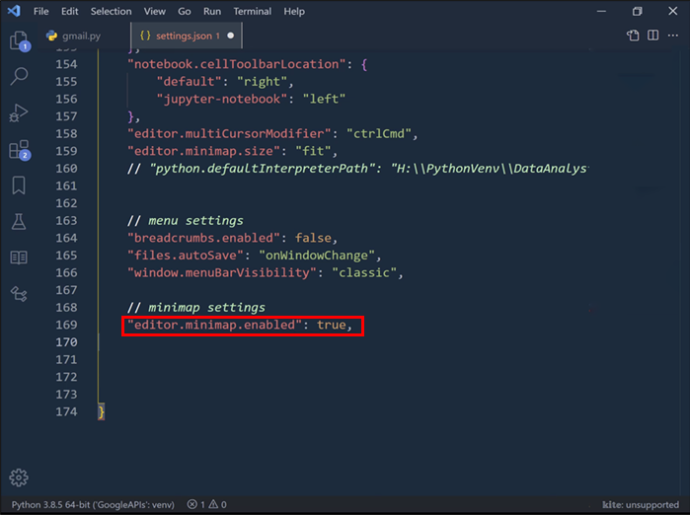
- Geben Sie die folgende Zeile ein: „editor.minimap.enabled“ : false

- Klicken Sie auf „Speichern“.
Deaktivieren Sie VSCode Minimap in den Benutzereinstellungen auf macOS-Systemen
Mac-Benutzer können die VSCode-Minikarte ähnlich wie alle anderen Benutzer in den Benutzereinstellungen deaktivieren, müssen jedoch eine andere Tastenkombination drücken.
- Drücken Sie gleichzeitig die Apple-Befehls- und die Kommataste.

- Geben Sie in den Benutzereinstellungen Folgendes ein: „editor.minimap.enabled“ : false

- Klicken Sie auf „Speichern“, um die Änderungen zu übernehmen und das Vorschaufenster zu entfernen.
Deaktivieren Sie die VSCode-Minimap in den Benutzereinstellungen auf Linux-Systemen
Das Deaktivieren der VSCode-Minikarte auf einem Linux-Laptop oder -PC umfasst die gleichen Schritte und Tastenkombinationen wie bei einem Windows-System.
- Drücken Sie „Strg +“, um auf die Benutzereinstellungen zuzugreifen.

- Geben Sie ein: „editor.minimap.enabled“ : false

- Speichern Sie, um die Änderungen zu übernehmen.
So ändern Sie die Position der VSCode-Minikarte
Die Minimap des VSCode-Editors wird standardmäßig auf der rechten Seite des Bildschirms angezeigt. Nicht jeder möchte die Vorschau entfernen, aber die Position gefällt ihnen immer noch nicht.
Wenn Sie es an einer anderen Position verwenden möchten, können Sie es mit einem einfachen Befehl im linken Bereich platzieren.
Ändern Sie die Position der VSCode-Minikarte auf dem Windows-System
So verschieben Sie die Minikarte im VSCode-Editor von rechts nach links.
- Drücken Sie „Strg +“, um auf die Benutzereinstellungen zuzugreifen.

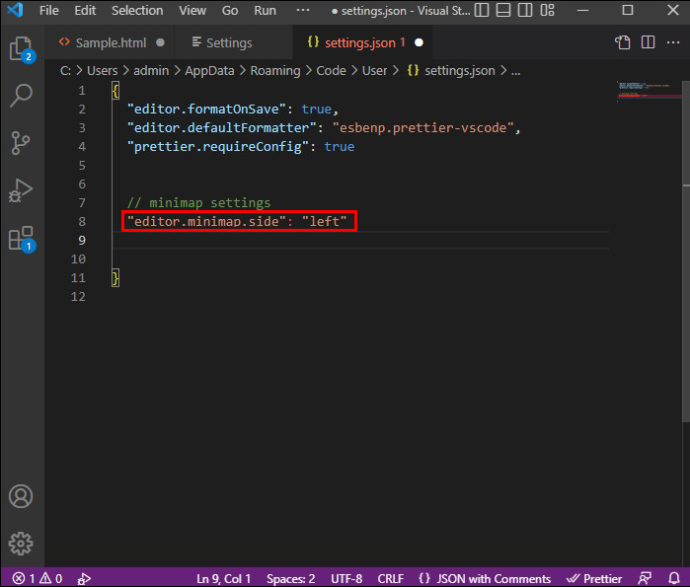
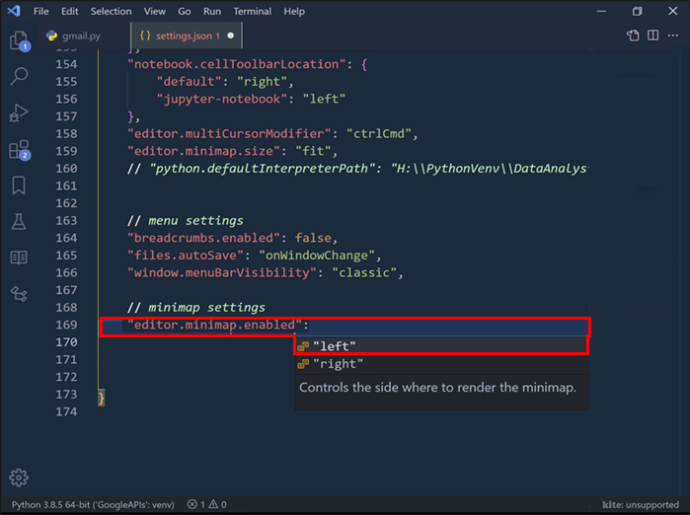
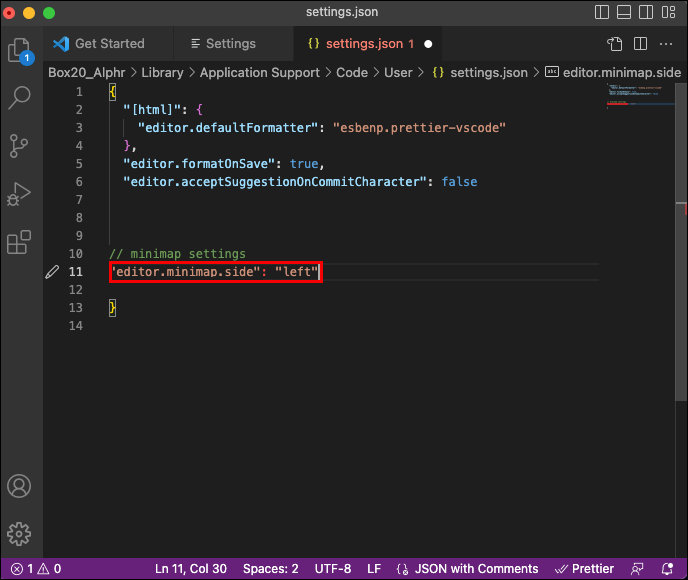
- Geben Sie ein: „editor.minimap.side“ : „links“

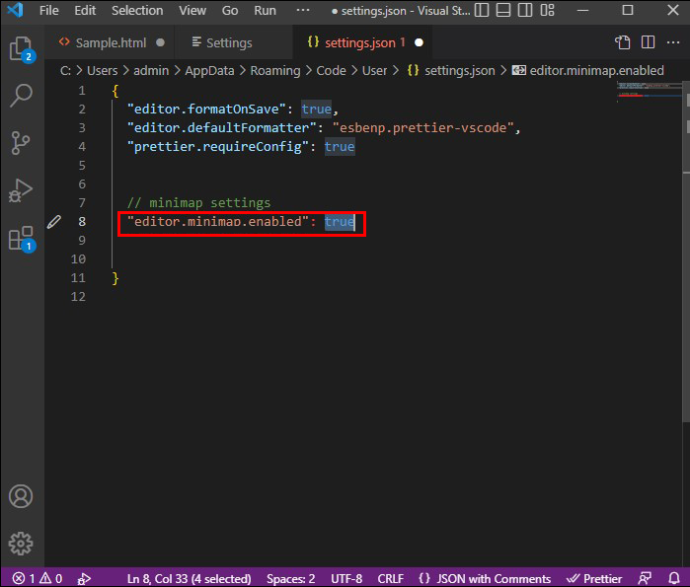
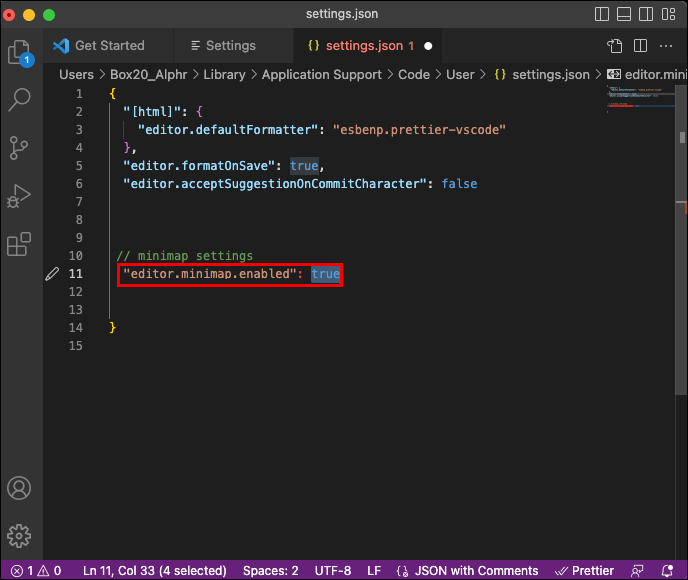
- Geben Sie ein: „editor.minimap.enabled“ : true

- Speichern Sie, um die Änderungen zu übernehmen.
Ändern Sie die Position der VSCode-Minikarte auf Linux-Systemen
Der Linux-VSCode-Editor verfügt über dieselben Verknüpfungen und Befehle wie die Windows-Version.
- Drücken Sie „Strg +“, um zu den Benutzereinstellungen zu gelangen.

- Geben Sie ein: „editor.minimap.side“ : „links“

- Geben Sie ein: „editor.minimap.enabled“ : true

- Klicken Sie auf „Speichern“.
Ändern Sie die Position der VSCode-Minikarte auf Mac-Systemen
Die Schritte sind in der Mac-Version von VSCode identisch, mit Ausnahme der Tastenkombination für die Benutzereinstellungen.
- Drücken Sie „Befehl +“, um auf die Benutzereinstellungen zuzugreifen.

- Geben Sie ein: „editor.minimap.side“ : „links“

- Geben Sie ein: „editor.minimap.enabled“ : true

- Speichern Sie, um die Änderungen zu übernehmen.
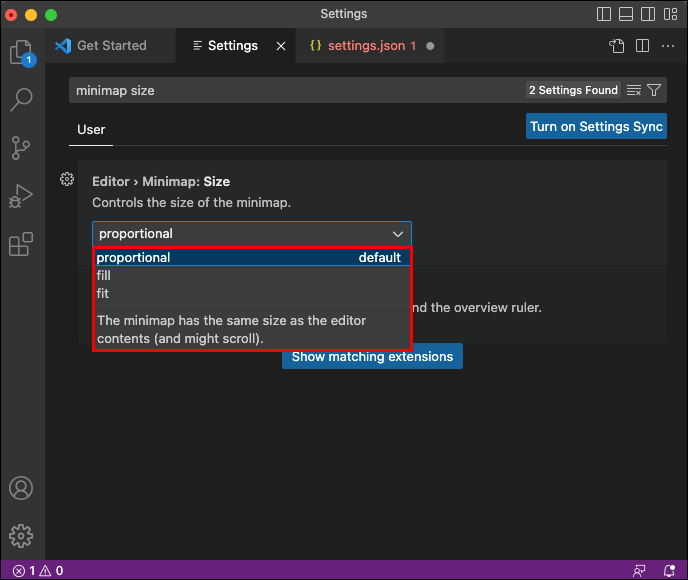
So ändern Sie die Minimap-Größe in Visual Studio Code
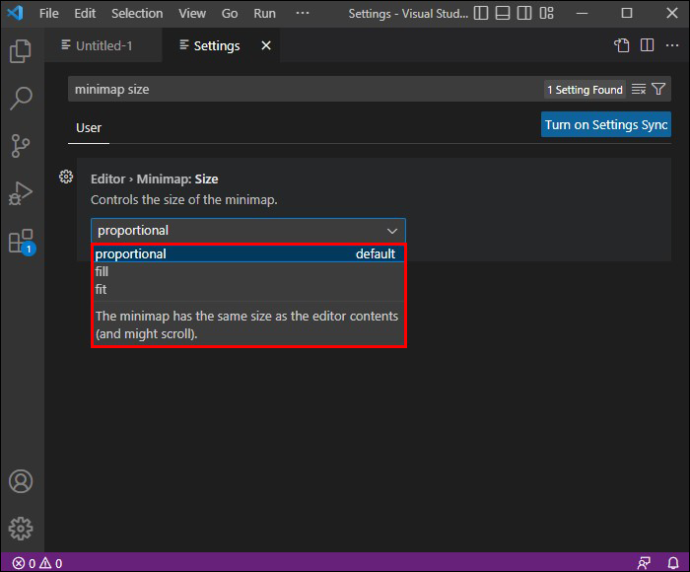
Mit der Minimap-Größeneinstellung des Editors können Sie anpassen, wie das Programm die Minimap abhängig von Ihrer Dateigröße oder -länge skaliert. Visual Studio Code skaliert die Minimap-Größe standardmäßig proportional zur Größe der Datei.
Aber das ist nicht unbedingt die beste Option für alle Bildschirmgrößen, Auflösungen und Dateien. Möglicherweise möchten Sie verschiedene Skalierbarkeitsregeln festlegen, bis Sie die beste Vorschaufensteranzeige für die Minikarte gefunden haben.
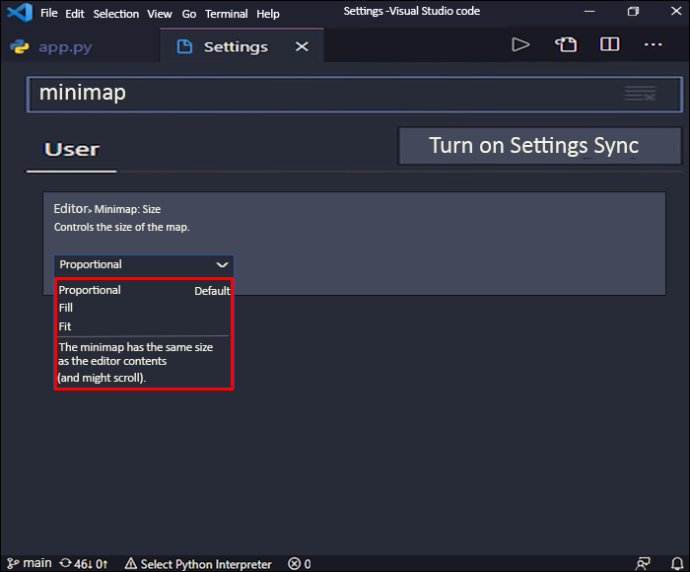
Der VSCode-Editor bietet drei Optionen.
Proportionale Skalierung ist die Standardoption, die die Minikarte dazu zwingt, proportional zur Dateigröße zu scrollen und zu skalieren. Das bedeutet, dass Sie in der Minikarte nicht mehr von der Datei sehen können.
Die Füllskalierungsoption dehnt und schrumpft die Minikarte so weit wie nötig, um die gesamte Höhe des Editors auszufüllen. Während dies die Textgröße drastisch verkleinert, können Sie auch die gesamte Datei in der Minikarte anzeigen. Somit entfällt die Notwendigkeit, durch die Minikarte zu scrollen, um zu einem bestimmten Dateiabschnitt zu gelangen.
Bei Auswahl der Anpassungsskalierungsoption verkleinert der Editor die Minikarte, um zu verhindern, dass sie größer als der Editor wird. Auch hier entfällt das Scrollen. Diese Option ist bei größeren Dateien sinnvoll, aber nicht sinnvoll, wenn Sie in kurzen Dateien arbeiten, da der Text zu klein wäre.
die Wunschliste eines Freundes auf Steam ansehen
So können Sie die Minimap-Skalierung für alle VSCode-Versionen anpassen.
Passen Sie die Skalierbarkeit der Minikarte in Windows an
- Drücken Sie „Strg +“, um die Benutzereinstellungen aufzurufen.

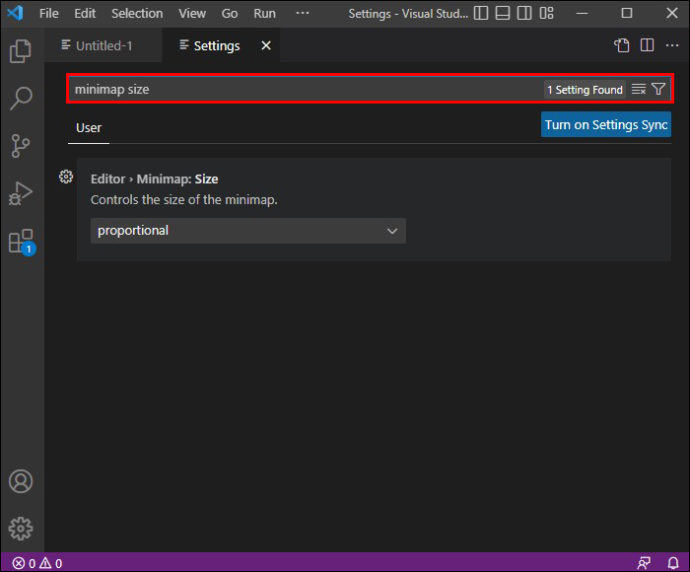
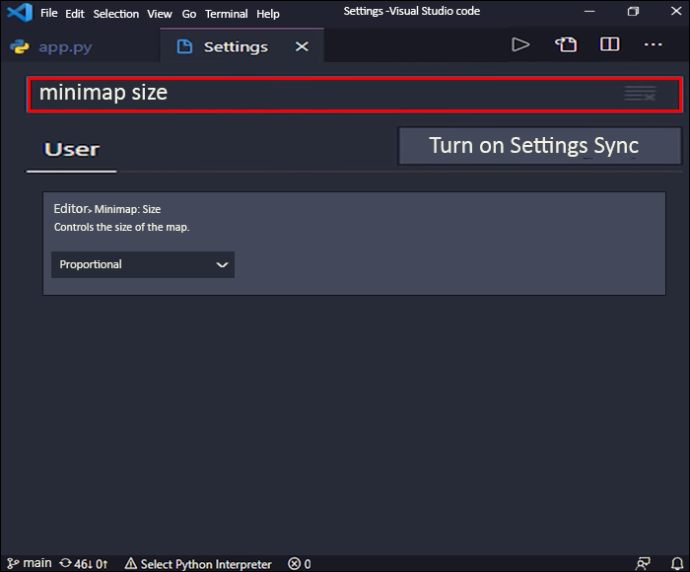
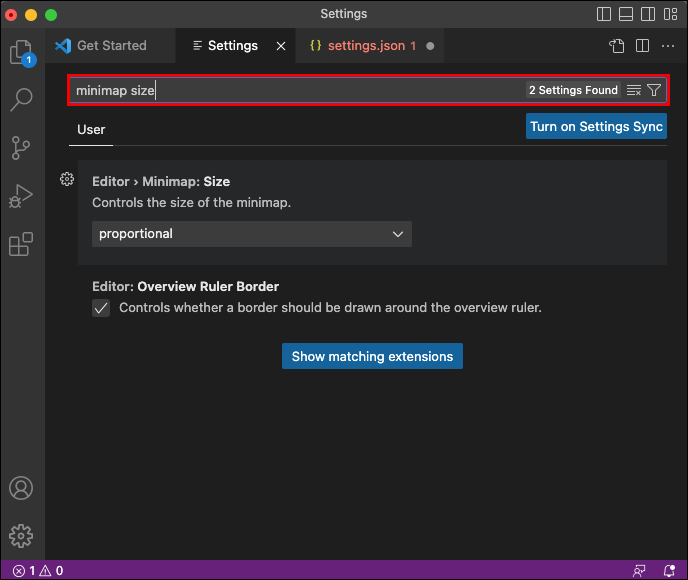
- Geben Sie „minimap size“ in die Suchleiste ein.

- Klicken Sie auf das Dropdown-Menü und wählen Sie eine andere Option aus.

Passen Sie die Minimap-Skalierbarkeit in Linux an
- Drücken Sie „Strg +“, um zum Menü „Benutzereinstellungen“ zu gelangen.

- Geben Sie „minimap size“ in die Suchleiste ein.

- Wählen Sie eine neue Option aus dem Dropdown-Menü aus.

Passen Sie die Skalierbarkeit der Minikarte in MacOS an
- Drücken Sie „Befehl +“, um die Benutzereinstellungen zu öffnen.

- Suchen Sie in der Suchleiste nach der „Minimap-Größe“.

- Klicken Sie auf das Dropdown-Menü und wählen Sie eine andere Option aus.

Lohnt es sich, das Vorschaufenster der Minikarte zu verwenden?
Die Minimap-Funktion in VSCode wurde Anfang 2017 eingeführt. Viele Programmierer wissen nicht, wie sie aussieht, denken, dass sie den nutzbaren Bildschirmplatz beeinträchtigt, oder mögen ihre Funktionsweise nicht. Aber das bedeutet nicht, dass es keinen Nutzen hat.
Leider stimmen viele Programmierer darin überein, dass der Platz auf dem Bildschirm einfach zu wertvoll ist, um die Minikarte zu verwenden, egal ob sie auf der rechten oder linken Seite des Bildschirms positioniert ist.
Erstens macht die Minikarte das Arbeiten im vertikalen Splitscreen-Modus noch schwieriger, da sie zu viel Platz einnimmt. Es ist zwar möglich, es zu verwenden, wenn Sie an zwei Dateien gleichzeitig arbeiten, aber es ist fast unmöglich, dies mit drei Dateien zu tun.
Zweitens erleichtert das Sehen der Struktur einer längeren Datei die Navigation nicht unbedingt. Hohe Auflösungen machen den Minimap-Bildschirm sehr schwer zu lesen und bestimmte Dateiabschnitte zu identifizieren.
Darüber hinaus kann sogar ohne die VSCode-Minimap schnell von oben nach unten in der Datei gewechselt werden. Benutzer können stattdessen die folgenden Tastenkombinationen drücken:
- „Strg + Pos1/Ende“ in VSCode für Windows und Linux

- „Befehl + Pfeil nach oben/unten“ in VSCode für Mac

Allerdings können einige Programmierer die Minimap zu Hervorhebungszwecken verwenden. Sie können die Minikarte zur schnellen Navigation nach Farben, Suchergebnissen, Flusenfehlern, Git-Verlauf usw. filtern.
Die VSCode-Minimap – eine Hassliebe mit Programmierern
Es ist klar, dass die Minimap-Funktion nicht jedermanns Sache ist, aber das Gefühl gilt nicht nur für VSCode-Programmierer. Minimap-Vorschaufenster können in jedem Coding-Editor lästig sein. Daher ist es wichtig zu lernen, wie man die Minimap manipuliert und anpasst, um Ihre Programmiererfahrung angenehmer zu gestalten.
Manchmal hilft es, manchmal nicht. Aber ob Sie sich für eine Minikarte entscheiden, hängt häufiger von Ihren persönlichen Vorlieben ab als von der Funktionalität.
Wie oft verwenden Sie die Minikarte und wann finden Sie sie beim Programmieren am nützlichsten? Lassen Sie es uns im Kommentarbereich unten wissen. Teilen Sie uns auch Ihre Meinung dazu mit, welche Bildschirmauflösungen den Platz auf dem Bildschirm maximieren können, während Sie die Minikarte verwenden, ohne dass das Vorschaufenster zu schwer lesbar wird.





![Die besten Charaktere – Genshin Impact Tier List [Juli 2021]](https://www.macspots.com/img/games/42/best-characters-genshin-impact-tier-list.png)