Mit seiner hervorragenden Unterstützung für verschiedene Programmiersprachen und einer Vielzahl von Funktionen ist es keine Überraschung, dass VS Code zu den Top-Wahlen unter Entwicklern gehört. Ein entscheidender Aspekt, der VSCode auszeichnet, ist die anpassbare Benutzeroberfläche durch Themen. In diesem Artikel werden die besten Visual Studio Code-Designs untersucht, um Ihre Programmiererfahrung zu verbessern.

Die Bedeutung von Visual Studio-Codedesigns
Die Auswahl des richtigen Themas für Ihre VSCode-Umgebung kann sich erheblich auf Ihre Produktivität und Ihr allgemeines Programmiererlebnis auswirken. Themen bieten unterschiedliche Farbschemata und visuelle Elemente, die den unterschiedlichen Vorlieben von Entwicklern gerecht werden. Ein gut ausgewähltes Thema bietet Vorteile wie:
- Verbesserter Fokus beim Codieren
- Verbesserte Lesbarkeit des Codes
- Reduzierte Belastung der Augen bei längeren Codierungssitzungen
- Eine optisch ansprechende Oberfläche
Top Visual Studio Code-Designs für 2023
Visual Studio Code-Designs sind eine großartige Möglichkeit, Ihre Arbeitssitzungen mit leuchtenden Farben und Kontrasten aufzupeppen oder eine beruhigende, augenfreundliche Farbpalette zu erstellen.
Hier sind die Top 10 Visual Studio Code-Designs für 2023. Diese gehören zu den beliebtesten und haben von Hunderttausenden zufriedener Benutzer hervorragende Bewertungen erhalten.
1. Dunkles Thema Atom One

Unter der Vielzahl dunkler Themen, Atom One dunkel dominiert mit über 7 Millionen Installationen und einer außergewöhnlichen Bewertung von 4,6/5. Seine verführerische Kombination aus hellvioletten, hellblauen und hellroten Akzenten bildet einen Kontrast zum schwarzen Hintergrund. Mit Atom One Dark ist es einfach zu erkennen, welche Codesegmente falsch aussehen, da sie eine auffällige visuelle Diskrepanz aufweisen.
2. Nachteule

Erstellt mit nächtlichen Entwicklern im Hinterkopf, Nachteule verfügt über bemerkenswerte 1,8 Millionen Installationen und eine Bewertung von 4,9/5. Das ausgeprägte Farbschema des Themas mit Hellviolett, Gelborange, Hellgrün, Indigo und Blaugrün ist für farbenblinde Benutzer geeignet und eignet sich gut für Einstellungen mit wenig Licht.
Wenn Sie ein Tag-Modus-Benutzer sind, gibt es eine Day Owl-Option, die ähnlich gut funktioniert, aber der Kontrast auf Night Owl ist einfach richtig eingestellt.
3. JellyFish-Thema

Mit einer Bewertung von 4,6/5 und 156.000 Installationen ist die Quallen-Thema lockt Entwickler dazu, in seine vom Meer inspirierten Tiefen einzutauchen. Schattierungen von Aquablau, Dunkelgelb und Rosarot beschwören eine Unterwasser-Odyssee herauf und ermöglichen es Ihnen, in einer lebendigen, lebendigen Umgebung voller Farben zu programmieren.
Die schillernden Farben könnten jedoch zu viel sein, sodass Sie möglicherweise an Ihren Kontrast- und Farbeinstellungen basteln oder eine angemessene Hintergrundbeleuchtung verwenden müssen, um eine Überanstrengung der Augen zu vermeiden.
4. FireFly Pro

FireFly Pro , ein strahlendes Thema, das vom Leuchten von Glühwürmchen inspiriert ist, hat mehr als 94.000 Installationen angehäuft. Dieses Thema bietet drei dunkle Varianten – Firefly Pro, Midnight und Bright – und verwendet Hellviolett, Himmelblau, Grün und Orange, um ein aufschlussreiches Programmiererlebnis zu schaffen.
FireFly Pro verwendet mehr gelbliche Farbtöne als die meisten anderen Designs, wodurch es für helle Hintergründe weniger geeignet ist. Seine Farbpalette ist ebenfalls eingeschränkter, aber der Kontrast zum dunklen Hintergrund wirkt sich zu seinen Gunsten aus.
5. Mitternachts-Synth

Obwohl es möglicherweise nicht die gleiche weit verbreitete Popularität wie andere Themen genießt, Mitternachts-Synth Die 27.000 Installationen von sollten nicht übersehen werden. Dieses Thema ist eine Symphonie aus Hellviolett, Dunkelviolett, Pink und Cyan und trifft den Nerv von Entwicklern, die eine rätselhaftere Codierungsumgebung bevorzugen.
Midnight Synth hat einen Mangel an Gelb- und Tiefrottönen als Kontrast, aber seine beruhigende, auf Blau basierende Palette sollte ausreichen, während die Fähigkeit erhalten bleibt, den Code nach Fehlern zu durchsuchen.
6. Kobalt2

Kobalt2 ist ein auffälliges Thema mit einem lebendigen Farbschema, das Blau-, Gelb- und Rosatöne umfasst. Sein kontrastreiches Erscheinungsbild hat eine engagierte Anhängerschaft von Entwicklern gewonnen, die sein modernes, schlankes Design zu schätzen wissen. Aufgrund seines hohen Kontrasts eignet es sich auch hervorragend zum Streamen und Teilen des Bildschirms.
7. Dracula-Beamter

Für diejenigen, die eine eher gotische Ästhetik schätzen, ist die Dracula-Beamter Theme bietet eine dunkle und stimmungsvolle Umgebung, die Schattierungen von Violett, Rosa, Grün und Gelb für ein eindringlich schönes Programmiererlebnis kombiniert. Sein kontrastreicher Look wurde über 5 Millionen Mal heruntergeladen.
8. Materielle Nacht

Inspiriert von den Materialdesign-Richtlinien, Material Palenight ist ein minimalistisches Thema, das weiche, gedämpfte Farben verwendet. Seine zurückhaltende Eleganz hat eine wachsende Gemeinschaft von Entwicklern angezogen, die Einfachheit und Klarheit in ihrer Programmierumgebung schätzen. Es verfügt über Optionen mit hohem und mittlerem Kontrast für mehr Anpassung.
9. Solarisierte Dunkelheit

Ein klassischer Favorit unter Entwicklern, Solarisierte Dunkelheit ist ein kontrastarmes Thema, das entwickelt wurde, um die Belastung der Augen zu reduzieren. Es hat über 94.000 Downloads und seine sorgfältig ausgewählten Farbpaletten schaffen eine harmonische Balance zwischen warmen und kühlen Tönen und fördern eine beruhigende und konzentrierte Programmierumgebung. Es ist in den Modi Hell und Dunkel erhältlich, was aufgrund etwas seltsamer Hintergrundfarben etwas gewöhnungsbedürftig sein kann.
10. Noctis

Umarme die Dunkelheit mit dem Noctis Thema, eine weitere fantastische Wahl für Programmierer, die es vorziehen, bis spät in die Nacht zu arbeiten. Mit einem eleganten und modernen Look bietet dieses Thema eine Kombination aus sorgfältig ausgewählten Farbpaletten, die die Belastung der Augen verringern und die Lesbarkeit verbessern.
Diese Themen wurden basierend auf ihrer Beliebtheit, Bewertungen und einzigartigen Attributen ausgewählt und bieten Entwicklern eine Vielzahl von Optionen. Egal, ob Sie die beruhigende Ruhe von Atom One Dark oder die minimalistische Eleganz von Material Palenight bevorzugen, jedes Thema bietet eine eigene visuelle Umgebung, um Ihre Codierungsbemühungen zu unterstützen und zu inspirieren.
So ändern Sie Ihr VS Code-Design und Ihre Farben
Das Anpassen Ihrer Visual Studio Code-Umgebung ist sowohl einfach als auch intuitiv. VS Code unterhält eine solide Auswahl an vorinstallierten Themen, die Ihnen genügend Zeit geben sollten, um zu entscheiden, welche Aspekte der Themen Sie bevorzugen: Kontrast, Farbauswahl, Lesbarkeit oder Schwung.
Befolgen Sie diese einfachen Schritte, um Ihr VS Code-Design zu ändern:
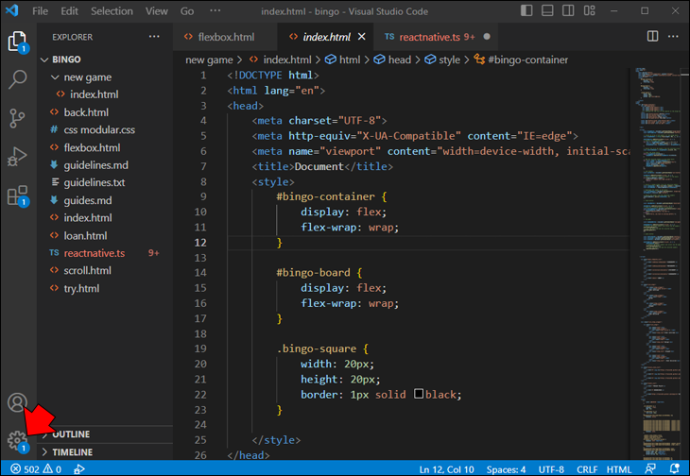
- Starten Sie Visual Studio Code und klicken Sie auf das Zahnradsymbol in der unteren linken Ecke des Fensters, um auf das Einstellungsmenü zuzugreifen.

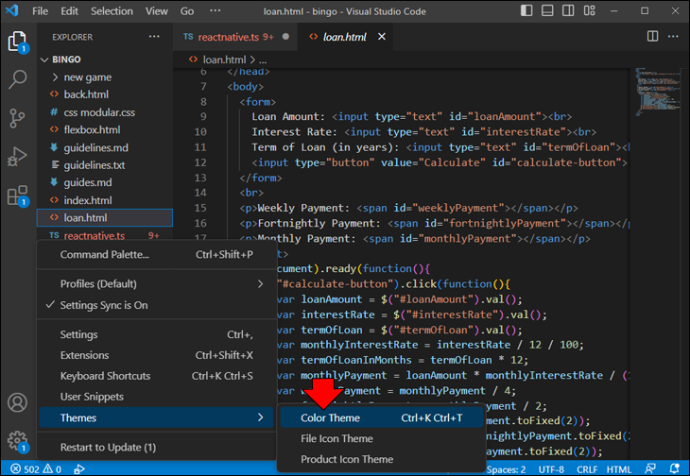
- Wählen Sie „Farbdesign“ aus dem angezeigten Dropdown-Menü. Dadurch wird eine neue Liste mit den derzeit auf Ihrem System installierten Designs angezeigt.

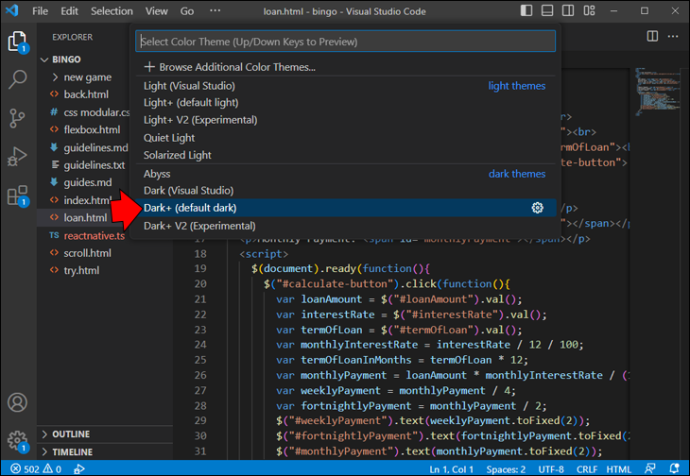
- Durchsuchen Sie die verfügbaren Optionen und klicken Sie auf das Thema Ihrer Wahl. Die Änderungen werden sofort angewendet, sodass Sie das ausgewählte Thema in Echtzeit in der Vorschau anzeigen können.

Wenn Sie andere Designs installieren möchten, ist der Visual Studio Marketplace eine Fundgrube an Möglichkeiten. So greifen Sie auf neue Designs zu und installieren sie:
- Klicken Sie in Visual Studio Code auf das Symbol für die Erweiterungsansicht oder drücken Sie Strg+Umschalt+X (oder Befehl+Umschalt+X unter macOS), um die Seitenleiste „Erweiterungen“ zu öffnen.


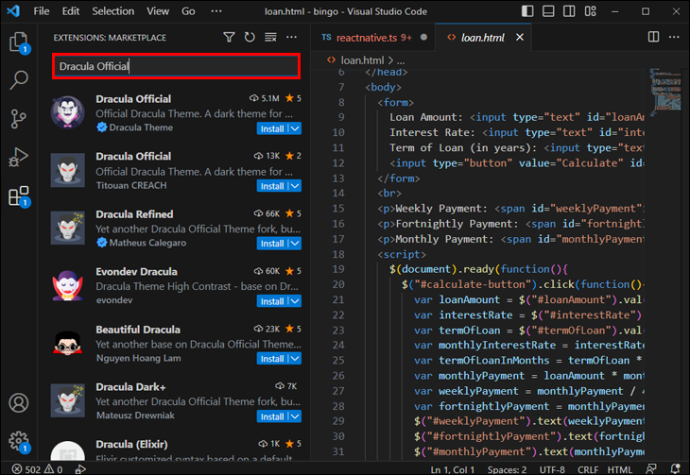
- Suchen Sie nach dem gewünschten Thema mit Schlüsselwörtern wie „Thema“ oder dem spezifischen Namen des Themas, der in unserer Top-10-Liste erwähnt wird.

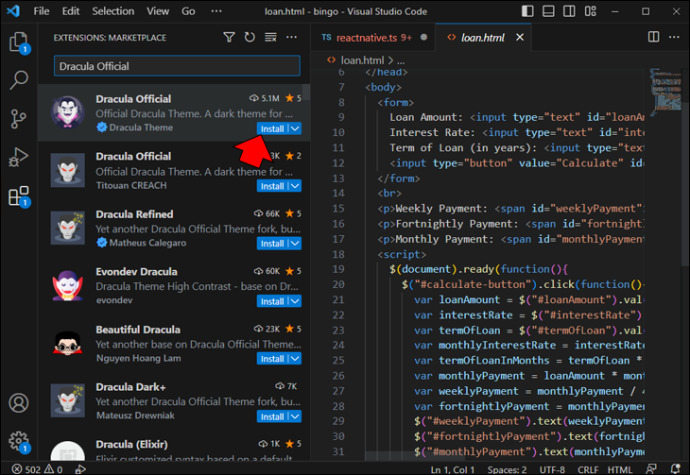
- Klicken Sie bei dem Thema, das Sie hinzufügen möchten, auf „Installieren“. Nach Abschluss steht es im Menü „Farbthema“ zur Auswahl zur Verfügung.

Experimentieren Sie mit verschiedenen Themen, um das perfekte zu finden, das zu Ihrem Programmierstil und Ihren Vorlieben passt, und bringen Sie Ihre Entwicklungserfahrung auf ein neues Niveau.
Zu berücksichtigende Faktoren bei der Auswahl eines Visual Studio-Codedesigns
Beachten Sie bei der Auswahl eines Designs für Ihre VSCode-Umgebung die folgenden Faktoren:
- Persönliche Vorlieben: Wählen Sie ein Thema, das Ihrem Geschmack entspricht und eine optisch ansprechende Umgebung bietet.
- Barrierefreiheit: Stellen Sie sicher, dass das ausgewählte Thema barrierefrei ist, und berücksichtigen Sie dabei Faktoren wie Farbenblindheit und schlechte Lichtverhältnisse.
- Codierungsdauer: Berücksichtigen Sie die Zeit, die Sie mit dem Codieren verbringen. Dunkle Themen eignen sich oft besser für längere Sitzungen, um die Belastung der Augen zu verringern.
Themenfinale
Indem Sie die in diesem Artikel genannten Top-Themen sowie persönliche Vorlieben und Zugänglichkeit berücksichtigen, können Sie eine optimale Umgebung für Ihre Entwicklungsarbeit schaffen. Experimentieren Sie mit verschiedenen Themen, um dasjenige zu finden, das Ihren Bedürfnissen und Vorlieben am besten entspricht, und schaffen Sie so letztendlich ein angenehmeres und effizienteres Programmiererlebnis.
Wie bekomme ich Koordinaten in Minecraft?
Denken Sie daran, dass der Visual Studio Marketplace eine umfangreiche Sammlung von Designs bietet. Wenn die in diesem Artikel erwähnten Designs also nicht vollständig Ihren Vorlieben entsprechen, können Sie jederzeit andere Optionen erkunden, um die perfekte Lösung zu finden.
Haben Sie ein Lieblingsthema gefunden, das hier nicht aufgeführt ist? Lassen Sie es uns im Kommentarbereich unten wissen.