Figma gilt als eines der besten Programme für Grafikdesigner weltweit. Die Funktionen sind umfassend und helfen Benutzern dabei, alles zu erstellen, von auffälligen Logos bis hin zu einzigartigen Landingpages. Insbesondere die boolesche Funktion (ebenfalls Teil der Aktualisierung der Komponenteneigenschaften im Jahr 2002) ermöglicht es Ihnen, benutzerdefinierte Formen zu erzielen, indem Sie ihre Ebenen über mehrere Formeln kombinieren.

Hier erfahren Sie, wie Sie die booleschen Funktionen in Ihrem nächsten Design verwenden.
Die booleschen Formeloptionen für benutzerdefinierte Formen
Bevor Sie Ihre benutzerdefinierte Form erstellen, müssen Sie wissen, wie boolesche Formeln funktionieren und was sie bewirken. Wenn Sie eine boolesche Gruppe erstellen, gilt diese als einzelne Formebene mit Füll- und Stricheigenschaften.
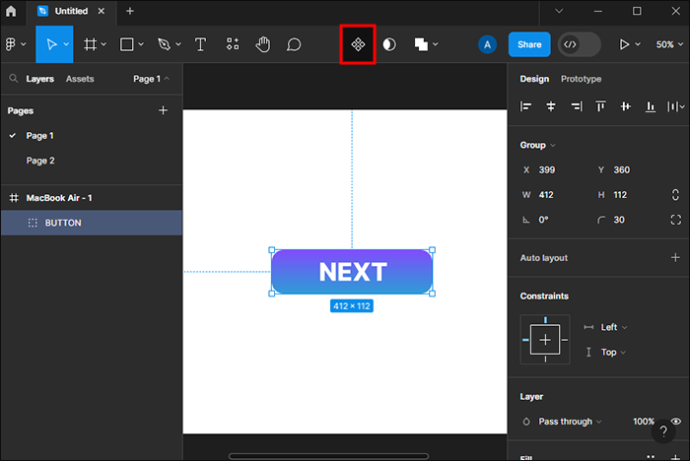
Sie finden das boolesche Symbol mit zwei übereinanderliegenden Quadraten in der oberen Leiste Ihrer Benutzeroberfläche. Wenn Sie darauf klicken, stehen Ihnen im Dropdown-Menü vier Formeloptionen zur Verfügung.
Zu diesen Formeloptionen gehören:
- Vereinigungsauswahl – Diese Option verwandelt Ihre ausgewählten Formen in eine boolesche Gruppe. Bei Verwendung von Union bilden die Pfade der äußeren Unterform den Umriss der neuen benutzerdefinierten Form. Es enthält jedoch keine der inneren überlappenden Segmente.
- Auswahl subtrahieren – Es ist hilfreich, wenn man bedenkt, dass diese Option das Gegenteil der gewerkschaftlichen Auswahl ist. Es entfernt den gesamten Bereich einer Form von der Grundform. Dadurch bleibt nur die unterste Schicht sichtbar.
- Schnittpunktauswahl – Mit der Schnittpunktauswahl können Benutzer eine benutzerdefinierte Form erstellen, die nur aus den überlappenden Segmenten der Originalformen oder Unterschichten besteht.
- Auswahl ausschließen – Funktionen ausschließen ist das Gegenteil der Option „Boolesche Gruppe überschneiden“. Wenn Sie es verwenden, erhalten Sie eine benutzerdefinierte Form aus den nicht überlappenden Teilen der Originalformen.
Denken Sie daran, dass Sie zwei oder mehr Formen auswählen müssen, bevor Sie die Boolesche Option im oberen Menü effektiv nutzen können. Dies liegt daran, dass Boolean nur mehrere Formebenen zu einer benutzerdefinierten und komplexen Form kombiniert.
So aktivieren Sie das Minecraft-Behalten des Inventars
Verwenden der Figma-Instance-Swap-Eigenschaft
Als Figma das Update der Komponenteneigenschaften im Jahr 2022 ankündigte, war die boolesche Auswahl nur eine der zahlreichen neuen Funktionen, die verfügbar waren. Der Sinn des Komponenten-Updates besteht darin, Ihnen dabei zu helfen, Variationsvorlagen effektiv zu erstellen, anstatt sich durch abgelegene Optionen zu wühlen.
Während Boolean ein wichtiger Teil davon ist, können Benutzer auch die Instanz-Swap-Eigenschaft verwenden. So geht's:
- Wählen Sie ein Element Ihres Designs aus.

- Navigieren Sie zum Instanzentauschmenü auf der rechten Seite der Benutzeroberfläche und klicken Sie darauf. Auf dem Symbol befindet sich eine Raute mit einem Pfeil.

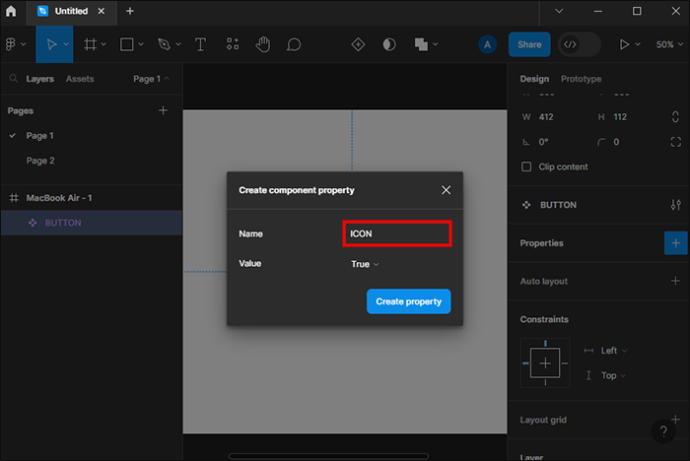
- Geben Sie der Eigenschaft im Popup-Menü einen Namen, z. B. „Symbol“, und setzen Sie den Wert beispielsweise auf ein Häkchen.

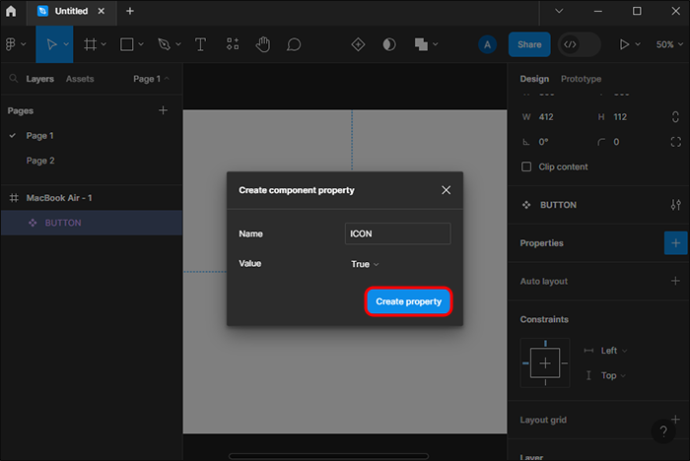
- Wählen Sie „Eigenschaft erstellen“. Figma markiert dann die Komponenteneigenschaft dort, wo sich ursprünglich das Swap-Menü befand.

- Erstellen Sie eine Kopie Ihres Designs, indem Sie es auswählen und den Befehl STRG + C verwenden. Anschließend legen Sie die Instanzen nebeneinander.

- Wählen Sie im Eigenschaftsmenü der markierten Komponente ein neues Symbol aus, indem Sie darauf klicken. Dadurch wird das Element in der Instanz automatisch geändert.
Bei der Instanzaustauschfunktion geht es vor allem um die Bequemlichkeit. Mit der Option „Instanzen austauschen“ rationalisieren Sie den Entwurfsprozess und können gleichzeitig Variationen (Instanzen) schnell nebeneinander austauschen.
Verwenden der Eigenschaftsoption „Text“ für einfache Instanzänderungen
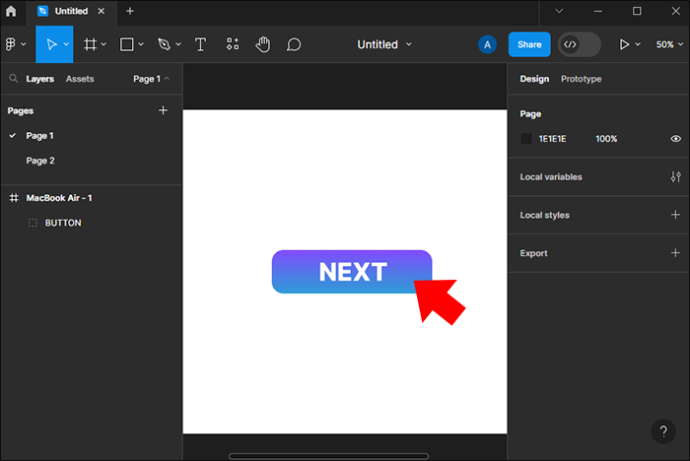
Nehmen wir an, Sie entwerfen einen Call-to-Action-Button für eine Landingpage. Sie haben zwei Varianten nebeneinander und Sie haben die Eigenschaft „Instance Swap“ verwendet, um verschiedene Symbole anzuzeigen. Der Wortlaut ist jedoch ein weiterer Faktor, den es zu berücksichtigen gilt.
Normalerweise müssen Sie den Abschnitt „Ebenen“ durchblättern, um den Vorgang abzuschließen. Mit der Eigenschaft Textkomponente können Sie dies stattdessen in der Seitenleiste anzeigen und ändern. So nutzen Sie die Texteigenschaftenfunktion zu Ihrem Vorteil:
So finden Sie Ihre Telefonnummer
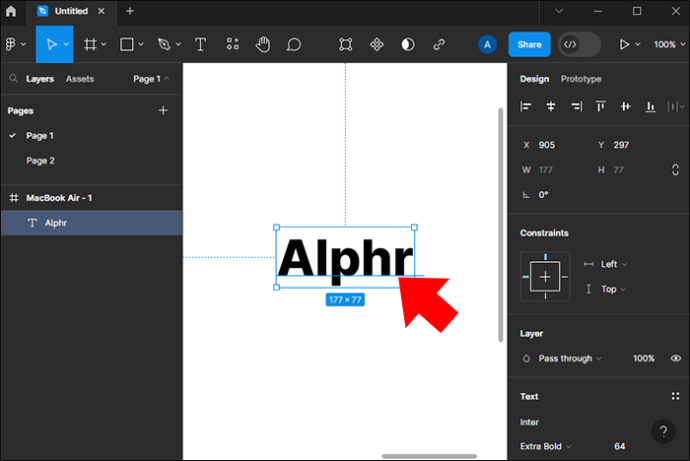
- Wählen Sie das Textelement in Ihrem Design aus.

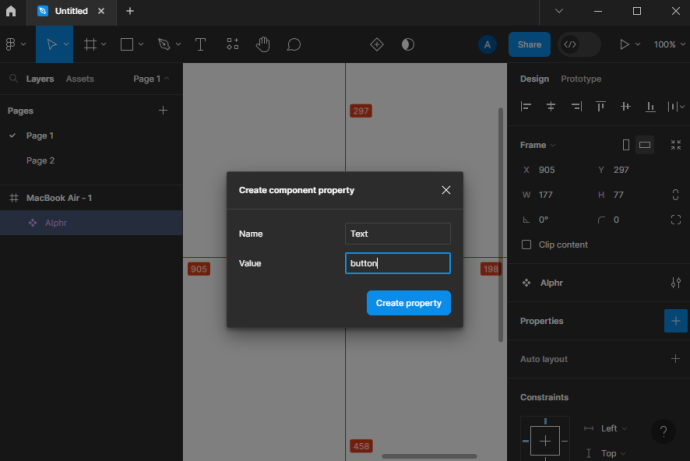
- Geben Sie Ihrem Element einen Namen wie „Text“ und den Wert „Button“, bevor Sie auf „Eigenschaft erstellen“ klicken.

- Anschließend können Sie den Text ändern und mit der Formulierung Ihres Call-to-Action experimentieren.
Die Texteigenschaft lässt sich bequem zusammen mit den Optionen „Instance Swap“ und „Boolean“ verwenden.
So verwenden Sie Varianteneigenschaften in Figma
Mit den neuen Komponenten-Updates auf Figma können Sie mehrere Varianten erstellen und diese alle über die rechte Seitenleiste steuern. Auf diese Weise können Sie Texte effizienter ändern und Symbole austauschen. Sie können auch andere Aspekte des Designs Ihrer Variante steuern. Mal sehen, wie das geht:
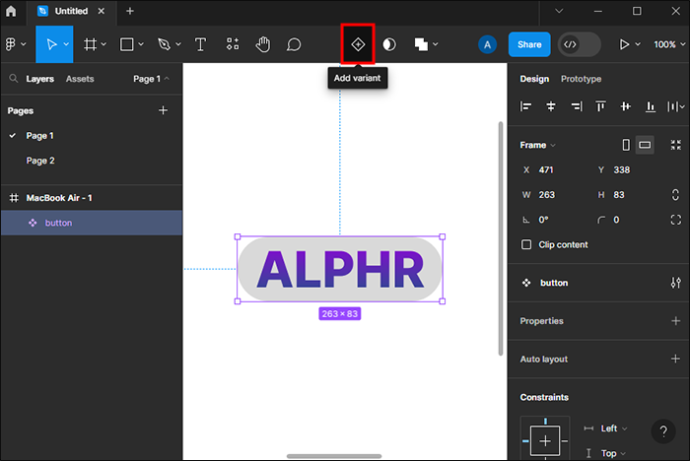
- Wählen Sie Ihr Design aus und klicken Sie in der oberen Leiste auf „Variante hinzufügen“. Halten Sie die linke Maustaste gedrückt, klicken Sie auf Ihr Design und ziehen Sie die Variante direkt daneben.

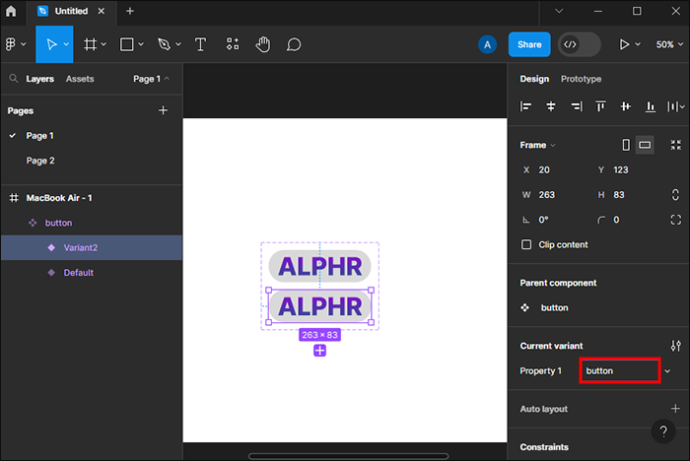
- Sie werden feststellen, dass die zweite Varianteneigenschaft in der rechten Seitenleiste angezeigt wird. Benennen Sie die Eigenschaft in „button“ und den Wert daneben in „red“ um.

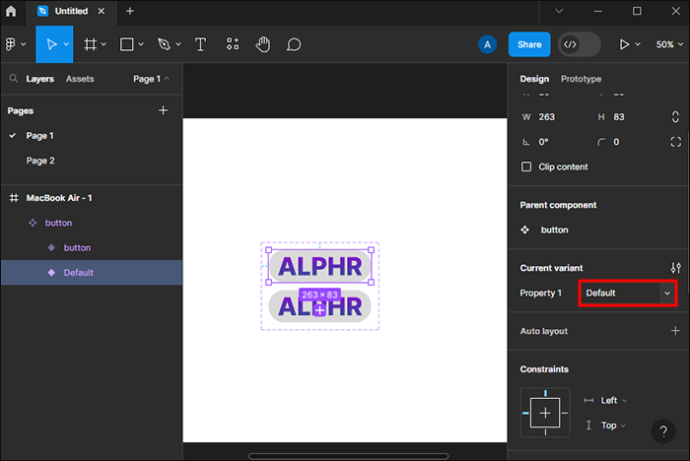
- Diese Eigenschaften kennzeichnen nun Ihre Variante. Wenn Sie Ihr ursprüngliches Design auswählen, werden Sie feststellen, dass der Wert wieder auf „Standard“ geändert wird.

FAQs
Kann ich Logos mit der booleschen Option erstellen?
Technisch gesehen ermöglicht Ihnen die boolesche Eigenschaft, mehrere Formen mithilfe ihrer Pfade zu kombinieren. Obwohl dies eine Möglichkeit sein kann, einfache Logos zu erstellen, sind die Optionen auf einfache Formen wie Ellipsen beschränkt. Stattdessen ist es am besten, das Stiftwerkzeug für Dinge wie die Logoerstellung zu verwenden. Sie können weiterhin die anderen Komponentenaktualisierungen verwenden, um den Layering-Prozess zu vereinfachen.
So fügen Sie Kontrollkästchen in Google Docs hinzu
Kann ich die Schriftart mithilfe der Eigenschaftsoption „Textkomponente“ ändern?
Leider nicht. Mit der Textkomponenteneigenschaft können Sie den Text und nicht die Schriftart ändern. Sie können jedoch weiterhin den Text auswählen und über die rechte Seitenleiste die entsprechende Schriftart finden.
In welchen Entwurfsfällen muss ich die oben genannten Komponenteneigenschaften verwenden?
Sie müssen keine Komponenteneigenschaften für Varianten verwenden. Es macht den Designprozess jedoch viel einfacher und schneller. Beispiele hierfür sind Schaltflächen, die unterschiedliche Farben erfordern, meist ähnlich mit nur einer Komponentenänderung, oder kleine Landingpage-Formvarianten. Sie sind auch hilfreich, um zwei Designs zu erstellen und das beste auszuwählen.
Optimieren Sie Ihren Designprozess mit Komponenteneigenschaften auf Figma
Mit Optionen wie Boolean können Sie aus einer Kombination alter Formen neue benutzerdefinierte Formen erstellen. Dies erfolgt über die obere Seitenleiste mit vier Formeloptionen. Dazu gehören Vereinigung, Subtraktion, Schnittmenge und Ausschluss. Ebenso können Sie andere Komponenteneigenschaftsoptionen verwenden, z. B. Texteigenschaft und Instanzaustausch. Dadurch ist es einfach, Varianten mit unterschiedlichen Komponenten zu erstellen. Letztendlich trägt die Verwendung von Komponenteneigenschaften dazu bei, den Designprozess zu rationalisieren.
Welche komplexen Formen haben Sie mit der Booleschen Option erstellt? Fanden Sie die Optionen für Komponenteneigenschaften auch einfach zu verwenden? Lassen Sie es uns im Kommentarbereich unten wissen.