Header sind integraler Bestandteil fast jeder Webseite. Sie können bei der Suchmaschinenoptimierung helfen und die Navigation auf der Website erheblich vereinfachen. Und mit Weeblys fantastischer Website-Builder, das Hinzufügen von Headern ist so einfach wie A, B, C.

Fast alle Weebly-Seitenvorlagen verfügen über automatisch integrierte Kopfzeilen. Daher ist es wirklich einfach, sie hinzuzufügen und zu bearbeiten, auch ohne große technische Erfahrung oder technische Fähigkeiten im Bereich Site-Building. Neue Benutzer wissen jedoch möglicherweise nicht genau, wie der Prozess funktioniert. Werfen wir einen Blick auf alles, was Sie wissen müssen.
So fügen Sie einen Site-Header auf Weebly hinzu
Weebly ist für seine Einfachheit bekannt, und das gilt auch für Header. Das Hinzufügen, Entfernen und Bearbeiten von Headern auf Weebly-Seiten ist ganz einfach.
Die erste Option, die Sie hinzufügen können, ist ein allgemeiner Site-Header, der der Hauptname oder Titel Ihrer Site ist und in allen Beiträgen und Seiten angezeigt wird. So geht's:
- Melden Sie sich bei Weebly an und wählen Sie das Projekt aus, das Sie bearbeiten möchten.

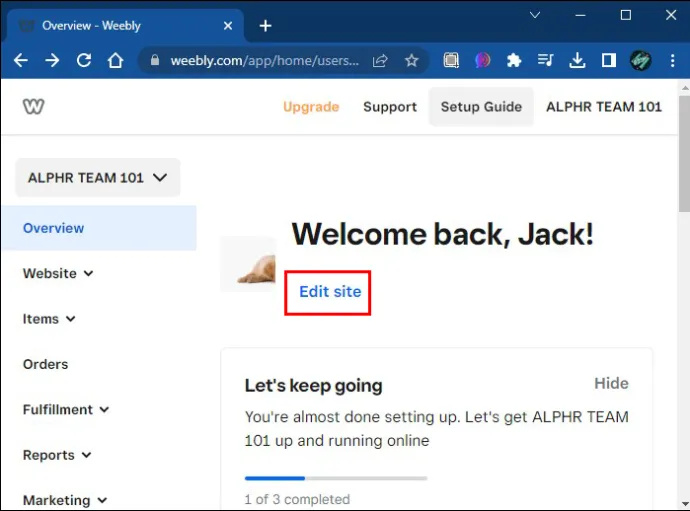
- Wenn Sie bei Null anfangen, wählen Sie „Neu“ und verwenden Sie eine der vielen Weebly-Vorlagen aus den unzähligen verfügbaren Kategorien. Wenn Sie alternativ bereits ein laufendes Website-Projekt mit Weebly haben, suchen Sie es im Dashboard und klicken Sie auf „Website bearbeiten“, um Änderungen vorzunehmen.

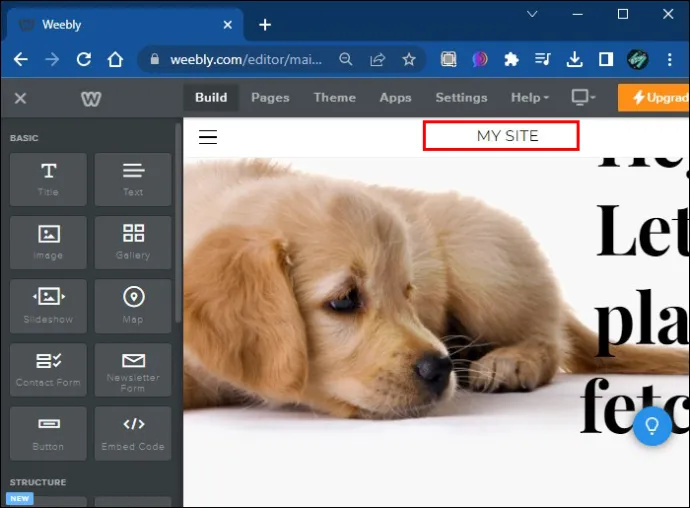
- Wenn die Vorlage standardmäßig eine Kopfzeile unterstützt, wird dort „Meine Website“ angezeigt.

- Klicken Sie auf Ihre Kopfzeile, um den Text „Meine Website“ zu löschen und Ihren eigenen hinzuzufügen.

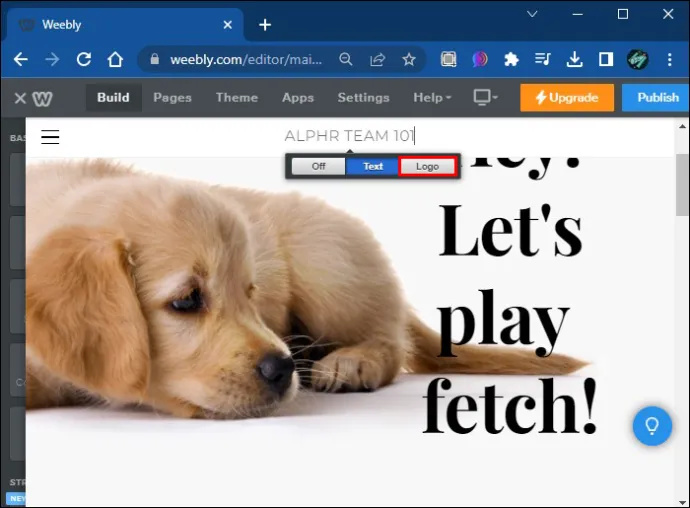
- Sie können auch auf die Kopfzeile klicken und dann die Schaltfläche „Logo“ auswählen, wenn Sie statt reinem Text lieber ein visuelles Logo hochladen möchten, das als Kopfzeile Ihrer Website dient.

So fügen Sie einzelne Seitenkopfzeilen auf Weebly hinzu
Wir haben also die Kopfzeilen der Website behandelt, aber wie sieht es mit den Seitenkopfseiten aus? Natürlich können Benutzer bei Weebly auch eindeutige Kopfzeilen für jede Seite oder Kategorie hinzufügen und anpassen. Dies kann nützlich sein, um zwischen verschiedenen Seitentypen zu unterscheiden, z. B. einer „Über“-Seite und einer „Blog“-Seite.
So machen Sie das möglich:
Startknopf funktioniert nicht unter Windows 10
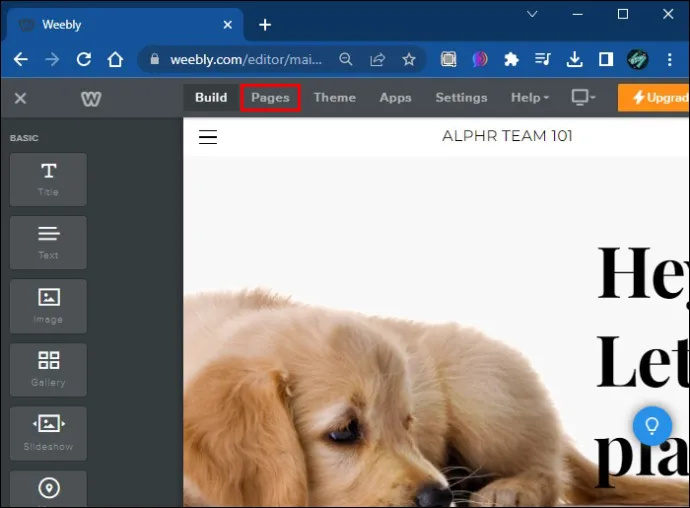
- Wenn Sie Kopfzeilen zu bereits vorhandenen Seiten hinzufügen möchten, öffnen Sie Ihre Website im Weebly-Editor und klicken Sie im oberen Menü auf „Seiten“.

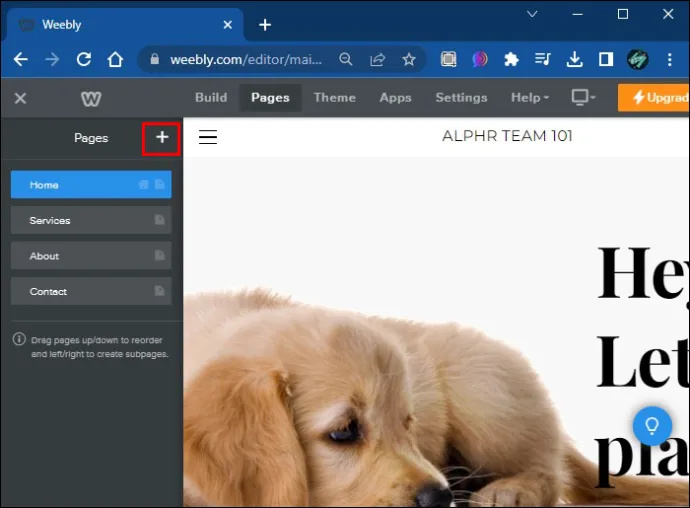
- Auf der linken Seite sehen Sie eine Liste aller Seiten, aus denen Ihre Website besteht. Klicken Sie auf eines, dem Sie eine Kopfzeile hinzufügen möchten. Wenn Sie einer neuen Seite eine Kopfzeile hinzufügen möchten, müssen Sie zunächst im Menü „Seiten“ auf das „+“-Symbol tippen. Dadurch wird eine neue Seite erstellt, und Sie können dann auf diese Seite klicken, um Änderungen vorzunehmen oder eine Kopfzeile hinzuzufügen.

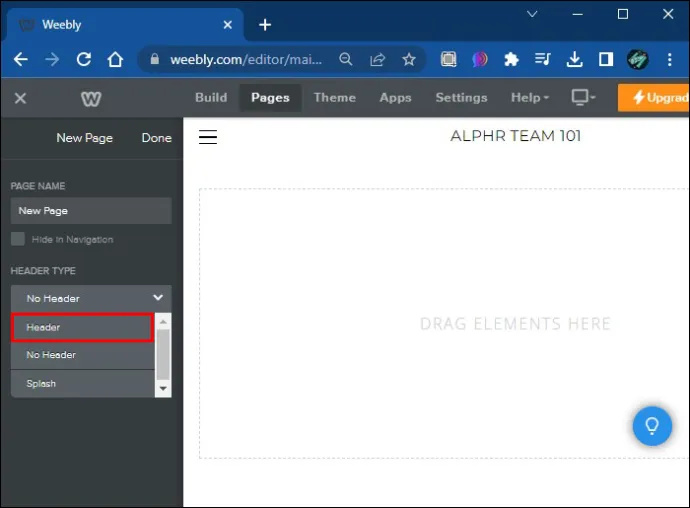
- Auch hier finden Sie im Menü auf der linken Seite den Abschnitt „Header-Typ“. Direkt darunter sehen Sie ein Dropdown-Feld, in dem Sie „Kopfzeile“ auswählen können, um der Seite eine Kopfzeile hinzuzufügen.

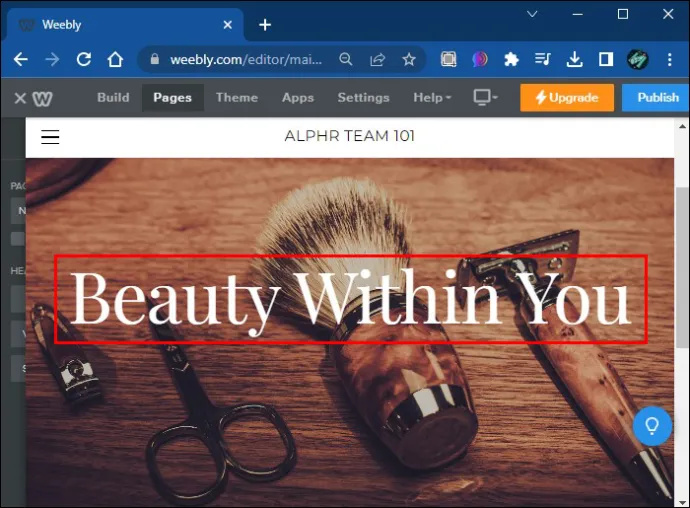
- Klicken Sie auf das Textfeld für die Kopfzeile und geben Sie Ihren eigenen Seitentitel ein oder ändern Sie ihn in ein Bild.

Auf einigen Seiten ist das Menü „Kopfzeilentyp“ bereits standardmäßig auf „Kopfzeile“ eingestellt, sodass Sie keine manuellen Eingaben vornehmen müssen. Klicken Sie einfach auf Ihr Kopfzeilenfeld und beginnen Sie mit der Texteingabe oder der Bearbeitung, je nach Bedarf.
Wie man Netflix im normalen Fernsehen sieht
So entfernen Sie Header auf Weebly
Weebly bietet nicht nur die Möglichkeit, Header mit ein paar Klicks hinzuzufügen, sondern auch, diese zu entfernen. So entfernen Sie einzelne Header von Ihren verschiedenen Webseiten.
- Öffnen Sie den Weebly-Editor und klicken Sie auf „Seiten“.

- Klicken Sie auf den Namen der Seite, von der Sie eine Kopfzeile entfernen möchten.

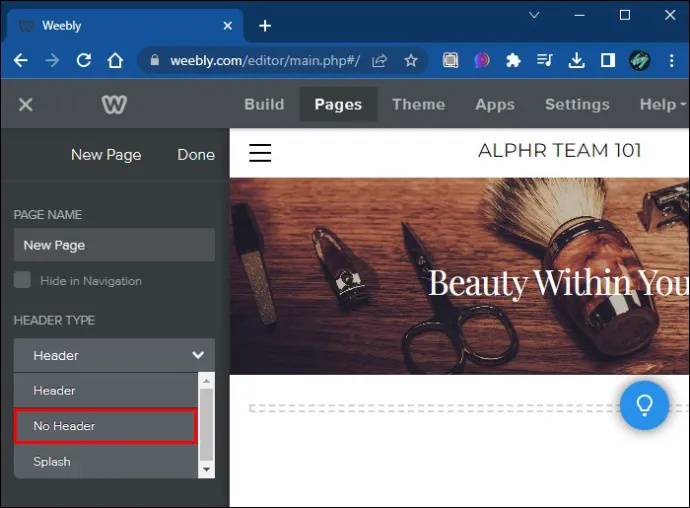
- Suchen Sie im linken Menü erneut das Dropdown-Feld mit der Bezeichnung „Header-Typ“. Wählen Sie die Option „Keine Kopfzeile“.

Dadurch sollte die Kopfzeile sofort aus Ihrem Seitenlayout verschwinden.
So bearbeiten Sie Header auf Weebly
Weebly bietet außerdem unzählige Möglichkeiten zum Bearbeiten Ihrer Kopfzeilen, zum Anpassen von Stilen, Layouts, Farben, Schriftarten und mehr. Hier ist ein kurzer Blick darauf, wie Sie Änderungen an Weebly-Headern vornehmen können:
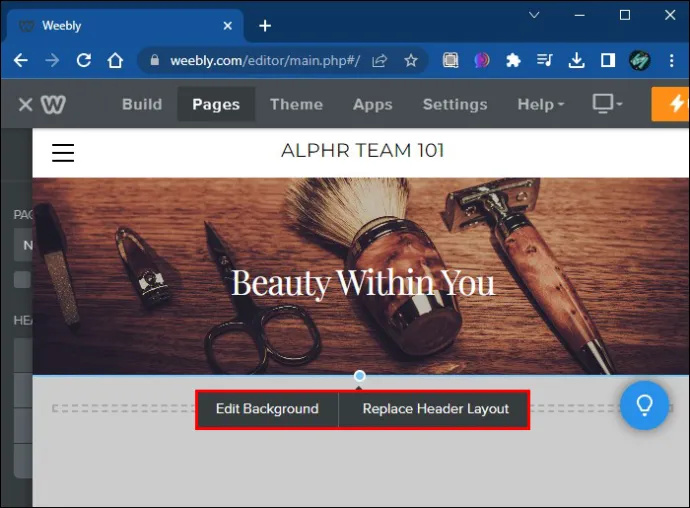
- Klicken Sie in den äußeren Bereich der Kopfzeile (nicht direkt auf den Text), wenn Sie dessen Aussehen vollständig ändern möchten. Es erscheint ein neues Menü mit den Optionen „Hintergrund bearbeiten“ und „Kopfzeilenlayout ersetzen“.

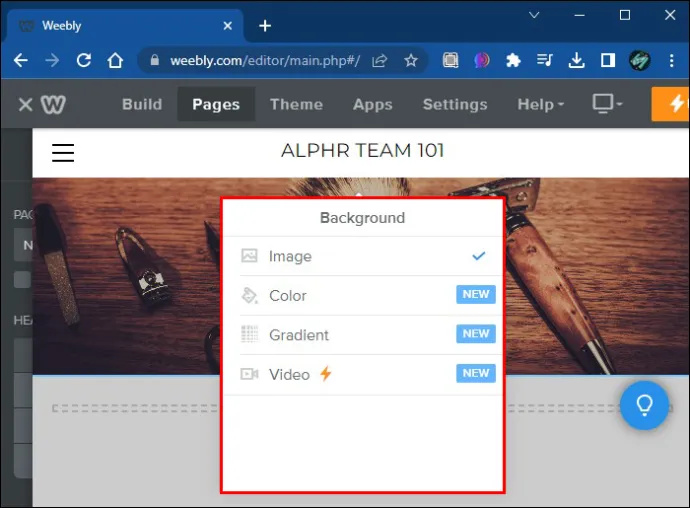
- Probieren Sie die Einstellung „Hintergrund bearbeiten“ aus, um das Hintergrundbild oder die Farbe zu ändern.

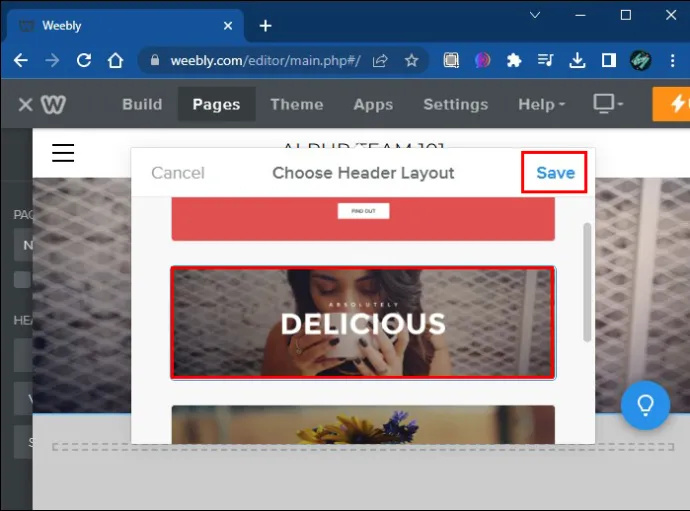
- Oder wählen Sie „Header-Layout ersetzen“, wenn Sie den Header lieber durch einen brandneuen ersetzen möchten. Dadurch können Sie aus den Header-Vorlagen von Weebly mit unterschiedlichen Textstilen und -positionen auswählen. Klicken Sie auf „Speichern“, wenn Sie sich für einen Header-Stil entschieden haben, der Ihnen gefällt.

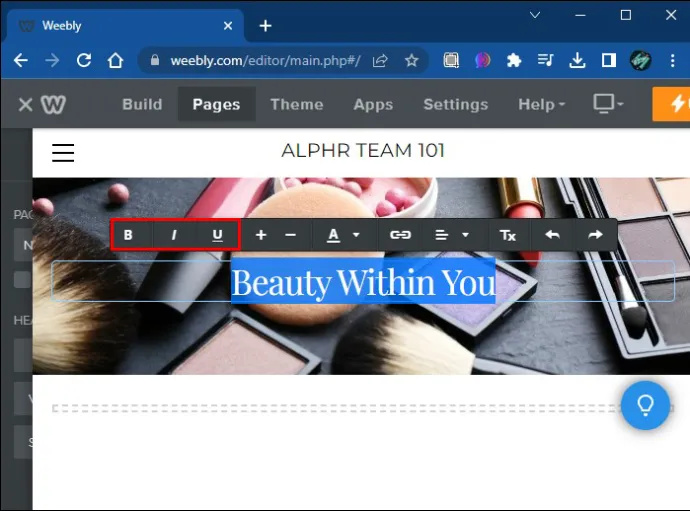
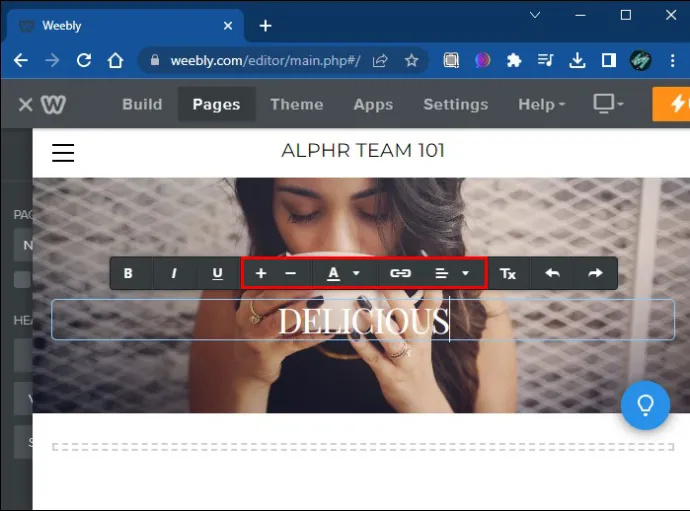
- Wenn Sie nur den Kopftext bearbeiten möchten, klicken Sie einfach darauf. Sie können einen beliebigen Text eingeben und mithilfe der praktischen Symbolleiste Anpassungen vornehmen. Auf diese Weise können Sie Fett- oder Kursivschrifteffekte hinzufügen, Links einfügen und Ihren Kopfzeilentext vergrößern oder verkleinern.

- Abhängig vom verwendeten Layout ist es auch möglich, auf andere Elemente Ihres Kopfzeilenbereichs zu klicken, z. B. auf den Untertext oder eventuell vorhandene Schaltflächen. Auch hier können Sie die Farbe, Größe und Positionierung des Texts anpassen.

FAQs
Welche Header-Typen sind bei Weebly verfügbar?
Standardmäßig bietet Weebly drei Haupt-Header-Varianten an: Header, No Header und Splash. Mit „Kopfzeile“ erhalten Sie eine normale, textbasierte Kopfzeile, die Sie oben auf Ihrer Seite bearbeiten können. Bei „Keine Kopfzeile“ wird oben kein Kopfzeilentext angezeigt und die Seite beginnt einfach mit dem Hauptinhalt. Bei der „Splash“-Variante nimmt ein einzelnes Header-Bild die ganze Seite ein und Sie können Ihren Fließtext und andere Elemente darüber platzieren.
Wie ändere ich die Schriftart der Kopfzeile in Weebly?
So entfernen Sie den Puls von Kodi
Wenn Sie die Schriftart Ihrer Header auf Weebly ändern möchten, müssen Sie das Menü „Theme“ verwenden, auf das Sie über die Menüleiste oben im Editor-Bildschirm zugreifen können. Nachdem Sie auf „Thema“ geklickt haben, wählen Sie im Seitenmenü „Schriftarten ändern“ und wählen Sie die gewünschten Schriftarten für Ihre Kopfzeilen aus. Weebly bietet eine riesige Auswahl an Schriftarten, von dekorativen Kursivstilen bis hin zu einfachen geraden Linien.
Wie fügt man dem Weebly-Header ein Logo hinzu?
Um ein Logo als Hauptkopfzeile Ihrer Website hinzuzufügen, öffnen Sie einfach Ihre Website über den Weebly-Editor. Klicken Sie anschließend auf die Kopfzeile der Website und wechseln Sie im Popup-Menü von „Text“ zu „Logo“. Anschließend können Sie ein Bild direkt von Ihrem Computer hochladen, um es als Weebly-Header zu verwenden. Oder Sie können ein Logo von einer URL hinzufügen.
Welchen Zweck haben Website-Header?
Es gibt Webseiten-Header, die Ihren Seiten einen Titel geben und die Hauptidee oder Botschaft jeder einzelnen Seite vorstellen. Ein klassisches Beispiel wäre eine Seite mit der Überschrift „Über uns“, die den Eindruck erweckt, dass sich auf dieser Seite alles um die Marke oder das Unternehmen dreht, die hinter der Website steht. Header dienen auch SEO-Zwecken und werden von Google verwendet, um den Kontext einer Seite herauszufinden.
Machen Sie Ihre Weebly-Site mit hochwertigen Headern zu etwas Besonderem
Wie so viele andere Dinge bei Weebly ist das Hinzufügen von Headern eine nahtlose und benutzerfreundliche Erfahrung. Mit ein paar Klicks können Sie einen neuen Header erstellen oder einen bereits vorhandenen bearbeiten, um ihn ansprechender zu gestalten.
Haben Sie Weebly verwendet, um Ihre eigene Website zu erstellen? Haben Sie interessante Tipps oder Tricks, die Sie anderen Benutzern weitergeben könnten? Teilen Sie Ihre Gedanken und Ideen im Kommentarbereich mit.

![Ihr OneDrive-Ordner kann nicht an dem von Ihnen ausgewählten Speicherort erstellt werden [Fix]](https://www.macspots.com/img/windows-10/36/your-onedrive-folder-can-t-be-created-location-you-selected.jpg)